ASP.NET 5 について一部
2014/11/12 の深夜、Connect(); 開発者イベント Day 1にて Visual Studio/Azure に関する大きな発表がありました。
そのうちの ASP.NET 関連でどのような発表があったか調べました。
まず、Visual Studio 2015 Preview と Visual Studio 2013 Update 4 の2つが公開されています。
他、以下の内容が発表されました。
内容
- 1. ASP.NET 5 Preview runtime(VS 2015 Preview のみ)
- 2. ASP.NET 5 Preview Tools(VS 2015 Preview のみ)
- 3. ASP.NET Tools/Runtime Update(VS 2015 Preview と VS 2013 Update 4)
- WebForm 4.6 Improvements(VS 2015 Preview のみ)
今回新しく発表されたのは「ASP.NET 5」「Visual Studio 2015 Preview」という名前や、Visual Studio 2015 Preview における ASP.NET 5 の構造(Visual Studio “14” CTP 4 からの変更)、などと言ったものがあります。
情報が広すぎて全部ではないのですが、 1~3 についてざっくりまとめてみたいと思います。既出・新情報混ざります。
名称、番号について
今回の発表にて、いろいろな名称・番号が登場しています。混乱しないよう整理しておきます。
下の図は、今回発表された.NET 2015 の概要図です。

ASP.NET 5
これは、今まで仮に「ASP.NET vNext」と呼ばれていた、全く新しいASP.NET のことです。推測ですが、今リリースされている最新バーション「ASP.NET 4.5.2」の次の番号としてふられたと思います。「ASP.NET 5」 には「MVC 6」と呼ばれているフレームワークも含まれます。「ASP.NET vNext」や「MVC 6」については今までも情報が出ており、今回で初めて「ASP.NET 5」という名称が発表されました。まだリリース版ではないので「ASP.NET 5 Preview」と呼ばれます。図にもある通り「ASP.NET 5」は、.NET Framework 4.5~4.6 と .NET Core 5 の2つの基盤を選択できます。
Visual Studio 2015 Preview
これは、今まで仮に「Visual Studio “14”」と呼ばれていた、次のバージョンの Visual Studio の Previewです。この VS 2015 Preview には ASP.NET 5 と ASP.NET 4.6 が含まれます。
ASP.NET 4.6
これは、「ASP.NET 4.5.2」の 次のバージョンです。現在リリースされている「.NET Framework 4.5.2」の次のバージョンにあたる「.NET Framework 4.6」上に構成される ASP.NET です。「ASP.NET 5」は、今までの ASP.NET を刷新している一方、「ASP.NET 4.6」は現行の ASP.NET に改良を加えたもの、という感じです。ASP.NET Web Forms が改良されるということで「WebForm 4.6」という項目が登場します。
(.NET Framework 4.6 は、一部では .NET Framework 4.5.3 と表記されています。)
(VS 2015 Preview をインストールすると .NET Framework 4.6 もインストールされます。)
Visual Studio 2013 Update 4
VS は年に数回ほど更新されています。今回の Update 4 でも、いつものようにHTML エディター等の Web Tools が更新されています。この Web Tools の更新は Visual Studio 2015 Preview でも適用されています(最良のツールが使えるということ)。
1. ASP.NET 5 Preview runtime
ASP.NET 5 には次のような機能があります。今までも ASP.NET vNext として公開されてきた内容です。
- MVC 6 (ASP.NET MVC/Web API/Web Pages を統一して作成)
- NO コンパイル
- クラウドに対してもシームレスに移行できる環境設定
- Dependency Injection
- NuGet パッケージング可
- IIS or self-hosted 柔軟なホスティング
- .NET Foundation のプロジェクトとして全てオープンソースであり GitHub で公開されている
- ASP.NET 5 は .NET Framework または .NET Core 上で稼働
- .NET Core とは side-by-side をサポートした cloud optimized
- .NET Framework に対し、.NET Core では必要十分な機能にのみ依存できる。
- FULL な .NET Framework は 200 MB 以上だが、.NET Core は 約 11MB。
- ASP.NET 5 は、Mono により OS X と Linux 上で動かすことができる
- Mono Community の協力の元 OS X と Linux 向けのランタイムをリリース予定。リリースまでは Mono で動かせる。
- Mac, Linux では libuv 上に構築された kestrel のWeb サーバーを使用
VS 2015 Preview では ASP.NET 5 のランタイムパッケージ Beta 1 が含まれています(GitHub aspnet/Home)。
ASP.NET 5 runtime については、より詳しい内容のドキュメントが公開されています:ASP.NET 5 Overview
2. ASP.NET 5 Preview Tools
VS 2015 Preview 上での ASP.NET 5 のツール。VS "14" CTP 4 でも予兆がありましたが、結構構造が変わってます。
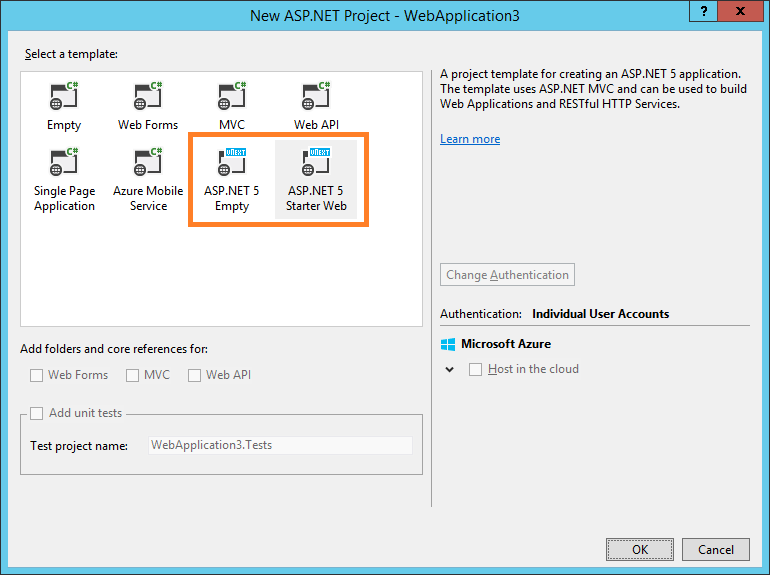
プロジェクトテンプレート
プロジェクトに「ASP.NET Web Application」を選択すると、ダイアログにてテンプレート「ASP.NET 5 Empty」「ASP.NET 5 Starter Web」が追加されています。

プロジェクトは「ASP.NET Web Application」「ASP.NET 5 Class Library」「ASP.NET 5 Console Application」の3つ。

プロジェクト参照の仕組み
新しいプロジェクトレイアウトとして、“{ソリューションフォルダ/src ソリューションフォルダ” 配下に ASP.NET 5 プロジェクトフォルダを作成し、プロジェクト参照フォルダを明示する「global.json」というファイルを使用します。

プロジェクトの参照に制限があります。プロジェクトは、親のソリューションフォルダ配下のプロジェクト、または「global.json」の"sources"に指定されたソリューションフォルダ配下のプロジェクトを参照することができます。
先の画像の場合、global.json に sources : [ "src" ]とあります。この場合、
- ”test” 配下にある「TestProj1」は、
- 「WebApplication3」「ClassLibrary1」「TestProj2」を参照することができる
- ”src” 配下にある「ClassLibrary1」は、
- 「WebApplication3」参照することができる
- が、「TestProj1」「TestProj2」は参照できない
となります。
Reference
ASP.NET 5 プロジェクトテンプレートでは、「project.json」にてターゲットフレームワークを「aspnet50」「aspnetcore50」と指定しています。これは、ソリューションエクスプローラーの「Reference」でも確認することができます。

ASP.NET 5 のプロジェクト構造
ASP.NET 5 のプロジェクトでは、
- 静的コンテンツとサーバーサイドのコンテンツを分離して管理します。
- 静的コンテンツは npm と Bower を利用してパッケージ管理を行うことができます。
- コンパイル等のタスクを実行する Grunt を使用します。
背景として、昨今の Web App は jQuery, Bootstrap, AngularJS といったクライアントサイドのパッケージを多く利用します。これらのパッケージは年々バージョンアップが行われています。更に、LESS, Sass, JavaScript の圧縮、JavaScript のテストといったコンパイル作業・タスクも加わります。このようなことから、複雑化してきたクライアントサイドの管理を容易&自動化するために、現在 Web 界隈にて豊富なアドバンテージを誇る上記のツール―bower, npm, Grunt が導入されます。
- Bower(参照:Bower入門(基礎編))
- フロントエンド用のパッケージマネージャー。JavaScript や CSS のパッケージを扱います。
- Grunt(参照 ブラックなWeb開発現場の救世主、Gruntのインストールと使い方 (2/2))
- JavaScript でタスクを記述し、実行します。
- npm
- Node.js のためのパッケージマネージャー。Bower, Grunt は npm を利用します。
まず、ASP.NET 5 プロジェクト内では静的コンテンツは「wwwroot」フォルダに配置されます。この中には、Bowerによりリストアされたパッケージが配置されることになります。(「wwwroot」の定義は project.json にあります。)「Dependencies」では Bower, npm のパッケージを可視化できます。

各種設定は、以下のように json/js ファイルにて記述します。(どれが何の設定なのか非常にややこしい。)

一連の流れとしては、
- 全ては package.json での定義から始まる。
- npm のパッケージをインストール。package.json により Grunt と、Grunt の Bower プラグインがインストールされる。
- Grunt のタスクが実行される。gruntfile.js に書かれている Bower のインストールが行われる。
- bower.json にかかれているクライアントパッケージがインストールされている。
かな…? Manage Client-Side Web Development in Visual Studio 2015, Using Grunt and Bower には、LESS の追加とコンパイルを例としたチュートリアルがあります。これを見るとわかりやすかったです。
Task Runner Explorer
また、Task Runner Explorer にて Grunt の実行を行うことができます。

Entity Framework 7.0.0-beta
プロジェクトテンプレートには EF 7.0 beta が含まれています。project.json に"ef" : "EntityFramework.Commands"が定義されており、k コマンドにて EF のマイグレーションを行うことができます。
コマンドからスキャフォールディング
EF と同じように project.jsonに"gen":"Microsoft.Framework.CodeGeneration"が定義されており、コマンドからスキャフォールディングを行うことができます。
参考: How to customize scaffolding templates for ASP.NET vNext
プロジェクトのプロパティ
プロジェクトのプロパティにて、KRE のバージョンを GUI で指定できます。

NuGet パッケージマネージャ
もちろん、NuGet のパッケージマネージャもサポート。コンソールも可。

インテリセンス
インテリセンスでは、Target Framework での対応非対応についてツールチップで表示されます。

この場合 .NET Core 5.0 をターゲットにしていると InvariantCulture が存在しないよーと“エラー“になります。
3. ASP.NET Tools/Runtime Update(VS 2015 Preview と VS 2013 Update 4)
これについては別記事として以前書きました。Visual Studio 2013 Update 4 - Web 機能 について
最後に
ASP.NET の公式サイトでもドキュメントがいくつか公開されています。
参考サイト: