ASP.NET Web API 最小限のプロジェクトを用意する方法
関連記事
- ASP.NET 空の Web アプリケーションからWebAPIを使えるようにするための道のり「作成からヘルプページ、ODataのクエリの有効化まで」- かずきのBlog@hatena
- Creating a Clean, Minimal-Footprint ASP.NET WebAPI Project with VS 2012 and ASP.NET MVC 4 - TYPE CAST EXCEPTION
Visual Studio 2012 にデフォルトで用意されている Web API テンプレートには、ASP.NET Web API 以外のコンポーネントが多く含まれています。
packages.config を覗いてみると、EntityFramework 等があり、
MVC によるトップページの表示や、画像、スクリプト等も含まれています。
ちょっと多すぎるので、Web API を提供するための、最小限なプロジェクトを用意する方法を探しました。
関連記事にもある通りいろいろあるのですが、主に以下の2つをピックアップしました。
- ① Nikos Baxevanis 氏の「Empty ASP.NET Web API Project Template」からプロジェクトを作成する。
- ② MVC4 の空のプロジェクトテンプレートからプロジェクトを作成する。
これらの方法を使って、ASP.NET Web API最小限なプロジェクトを用意する手順について書きます。
また、Webサイトとは異なってくるデバッグ方法についても補足します。
※①は Visual Studio の拡張機能(.vsixファイル)を利用するため、Visual Studio Express 2012 for Webでは使えません。Visual Studio Express 2012 for Web を使用している場合は、②の方法でプロジェクトを用意します。
①「Empty ASP.NET Web API Project Template」からプロジェクトを作成する
方法①、Nikos Baxevanis 氏作成のプロジェクトテンプレート「Empty ASP.NET Web API Project Template」からプロジェクトを作成する方法です。
手順は以下の記事に掲載されています。
Creating a Clean, Minimal-Footprint ASP.NET WebAPI Project with VS 2012 and ASP.NET MVC 4
1. プロジェクトテンプレートをインストールする
ここ から .VSIX ファイルを取得し、インストールします。
2. プロジェクトを作成
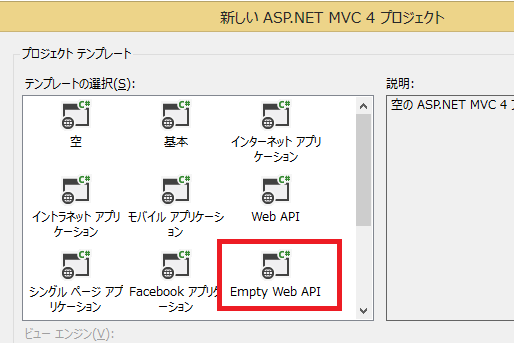
Visual Studio 2012 で、ファイル>新しいプロジェクト より、「ASP.NET MVC 4 Web アプリケーション」を選択。

テンプレートに「Empty Web API」が追加されているのでこれを選択。

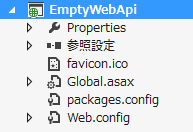
プロジェクトの用意は以上です。構成は以下の通り。

含まれるパッケージは、ASP.NET Web API だけになっています。

後は、ルーティングの設定と API コントローラを用意します。(後述)
3. 注意
この方法で用意されるプロジェクトには、System.Web.Mvc への参照が追加されています。
ローカルコピーが False になっているので、発行時は注意が必要です。Mvcは必要ないので、外しても構いません。
② MVC4の空のプロジェクトテンプレートからプロジェクトを作成する
方法②、Visual Studio 2012 にすでに用意されている、ASP.NET MVC4 の空のプロジェクトテンプレートで作成する方法です。
このプロジェクトテンプレートには、方法①と同様、すでに ASP.NET Web API のパッケージが追加されています。
1. プロジェクトを作成
Visual Studio 2012(ExpressでもOK) で、ファイル>新しいプロジェクト より、「ASP.NET MVC 4 Web アプリケーション」を選択。(ここは方法①と同じ)

テンプレートは「空」を選択。

プロジェクトの用意は以上です。プロジェクト構成はこの通り。

ルーティングの設定は、デフォルトの Web API テンプレート と同じように WebApiConfig.cs に書かれているので、後は、API コントローラを追加するだけです。
2. 注意
この方法で用意するプロジェクトには、MVC に関連するもの(WebPages や Razorなどの参照、Views フォルダや Models フォルダ、FilterConfig.cs、RouteConfig.cs)が含まれます。
これらが気になる方は、削除するか、かずきさんの記事ASP.NET 空の Web アプリケーションからWebAPIを使えるようにするための道のり「作成からヘルプページ、ODataのクエリの有効化まで」 のように「ASP.NET 空の Web アプリケーション」からスタートします。
ルーティングの設定とAPIコントローラの追加
①か②の方法でプロジェクトを用意した後は、ルーティングの設定とAPIコントローラを追加します。
ルーティングの設定
(※②の方法で作成した場合、このルーティングの設定は既に記述されているので必要ありません。)
System.Web.Http 名前空間の GlobalConfiguration.Configuration にルーティングの設定を行います。
このメソッドは、Global.asax.cs の Application_Start メソッドで実行される必要があります。
public class WebApiApplication : HttpApplication { protected void Application_Start() { GlobalConfiguration.Configuration.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
コントローラの追加
プロジェクトに ApiController を継承した API コントローラを追加します。
public class ValuesController : ApiController { public string Get() { return "value"; } }
デバッグについて
このままだと、デバッグ時にいちいちブラウザが起動してしまうので、設定を変更します。
プロジェクトのプロパティ>Web から「ページを開かずに外部アプリケーションからの要求を待つ」を選択します。

これでデバッグを実行すると、ブラウザは起動しませんがAPIを呼び出すことができます。
ASP.NET Web API をデバッグする時は、この設定がおすすめです。
ASP.NET のテンプレートについて
ここからは勝手な推測と感想ですが…。
ASP.NET Web API に限らず、MVC のテンプレートの一部にもいろいろと不要とされるものが含まれていますが、
これはテンプレートに一種のサンプルのような位置付けが加えられたためだと思います。
“サンプルみたいになった”というのは、ASP.NETの変化―ASP.NET だけで完結せず、
他のコンポーネントと同居して開発を行う、という背景が影響していると思います。(面白っ

↑MVC3 のテンプレート
ASP.NET MVC3 のテンプレートは jQuery さえあれど、まだそこまででは無かったんですよね…。
MVC4のソーシャルログインのライブラリが含まれてから「えっこれデフォルトにしていいの?」とビックリして、テンプレートが変化したことに気付いたっていう。
Visual Studio 2013 からは、空の ASP.NET からスタートして、MVC や Web APIを選択、
その他のコンポーネントを NuGet で取り込む…というスタイルになると思います。
これぞ One ASP.NET、秋が楽しみです。
(…と、VS2005時代のシンプルなWebフォームのテンプレートを思い出しながら…)
