LaunchDarkly にてフラグが評価される前にダッシュボードを使う
LaunchDarkly では、ユーザーによってフラグが評価されるとき、同時にユーザー情報がインデックスされます。それにより、管理画面のダッシュボードからそのユーザーに関する操作を行うことができます。
しかし、ユーザーによってフラグが評価される前に、その機能を使いたいケースがあります。そのためには、Client-SDK または Server-SDK で、identify の API を使います。
以下のコードは、Server-SDK の Python の例です。
# require: pip install launchdarkly-server-sdk import ldclient from ldclient.config import Config if __name__ == "__main__": ldclient.set_config(Config('***SDK Key here***')) ld_client = ldclient.get() try: launch_darkly_user = { "key": 'FE229D77', "firstName": 'Taro', "lastName": 'Yamada', "custom": { "favorites": '🌮, 🍛' } } ld_client.identify(launch_darkly_user) finally: ld_client.close()
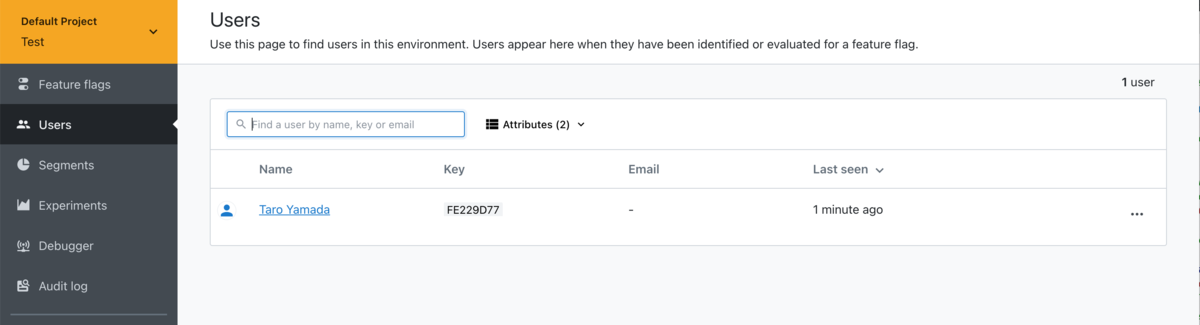
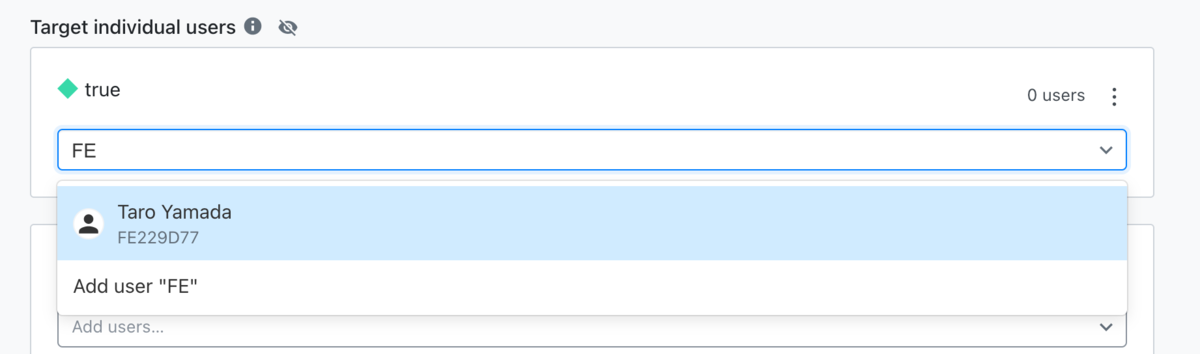
このコードを実行すると、以下の画像のようにダッシュボードの機能を使えるようになります。



このユーザー情報は、30日間フラグが評価されないと、ユーザーページから削除され、ダッシュボードは使えなくなります。削除された後にフラグの評価が行われたり、上記のコードが実行されれば、再び表示されるようになります。もちろん、フラグの設定状態が失われるわけではありません。
References
Identify creates or updates users in LaunchDarkly, which makes them available for targeting and autocomplete on the dashboard. Identifying and changing users
The Users page shows only cached user information. Users live in the dashboard for 30 days from creation. If a user does not evaluate a feature flag within 30 days, they age out of the system and their information no longer appears in the Users dashboard. The Users dashboard