音楽の視覚化について、発見したものとUnityで作ってみたもの
音楽を視覚化について、発見したものと、それをみて実際に自分で作ってみたものをまとめました。
- Music Animation Machine 〜共感覚と音楽の構造の視覚化〜
- Music:Eyes 〜アニメーションで音楽を学ぶeラーニングプラットフォーム〜
- Keita Onishi 氏
- フロクロ氏
- YouTubeのピアノ演奏動画でよくみるもの
- Unityで作ってみたもの
Music Animation Machine 〜共感覚と音楽の構造の視覚化〜
音楽の視覚化においては自分の中で第一人者である、Stephen Malinowski ステファン・マリノフスキー氏。
主な作品は、YouTubeにある動画と、視覚化についてのノートがあるWebサイトです。

基本的にピアノロールと同じように、縦を音の高さ、横を時間軸として、1つの音を色付きの図形で表します。彼が作成したアニメーションのシステムは「Music Animation Machine」と呼ばれます。曲の特徴により、音の図形や色、図形の動き方が異なり、一番古いものは約17年前に動画としてYouTubeに今でも投稿され続けています。
彼は、音楽家であり、ソフトウェアエンジニアであり、発明家です。作品は彼自身がプログラムしており、音をどのような形でどのような動きをさせるべきか、その試みをWebサイトに記録しています。たとえば、以下のようなものがあり、1日では全てを読み解けない程の量があります。大半は古く、1974年頃の記録もあります。
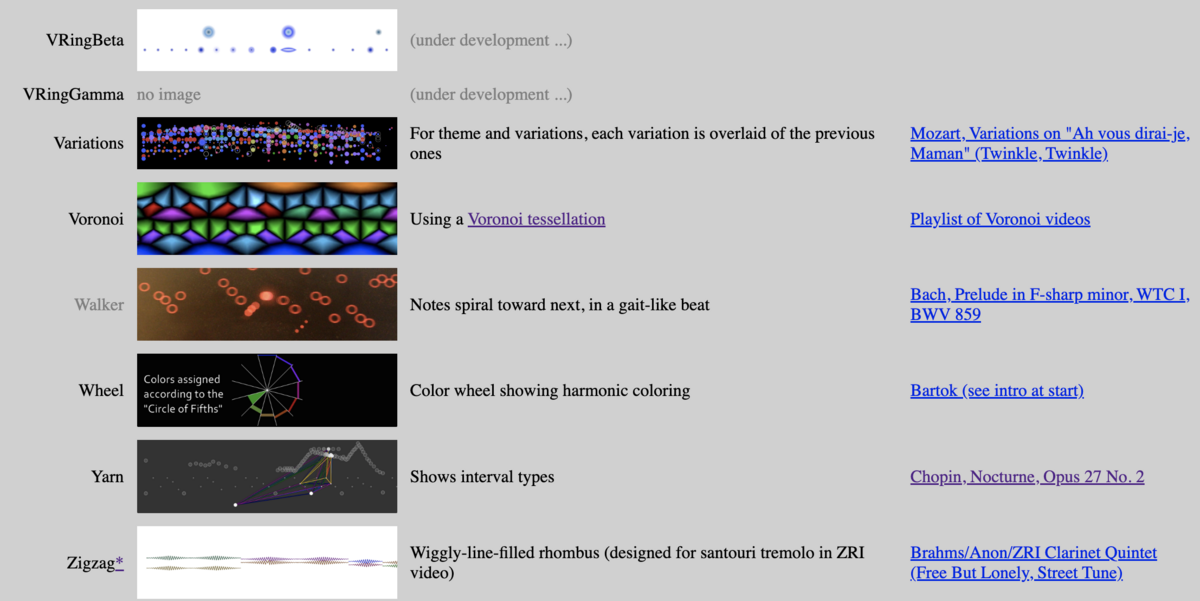
- Renderers Music Animation Machine Renderers
- ここの一覧をみると、彼が多くの手法を試していることがわかります
- 例:ボロノイ実験 Voronoi experiments
- Techniques Music Animation Machine Techniques
- Tips
- 五線譜を色分けしてみた Music Animation Machine: History
- 楽器によって形を変えてみた Music Animation Machine: History
- 音程に色を付ける、五度圏への色の割り当て Harmonic Coloring
- ”今”聞いているものを強調するために魚眼レンズを使用する Music Animation through a Fish-eye Lens

こちらのTEDでの動画では Music Animation Machine: Stephen Malinowski at TEDxZurich - YouTube、実際の演奏と映像を同期するために、彼がハンドルのようなもので早さをコントロールしている様子が伺えます。
この作品において私が感じる特色は以下の通りです:
Music:Eyes 〜アニメーションで音楽を学ぶeラーニングプラットフォーム〜
Music:Eyesは、アニメーションで音楽を学ぶeラーニングプラットフォームです。先ほど紹介したStephen Malinowskiによる視覚化が使われており、学習者は自分でゼロから独自のアニメーションを作成できます。
このツール1つで、音楽教育としてのカリキュラムが成立しています。ただ教室でCDの音楽を聴くより、このツールの方が心に残る体験になると思います。
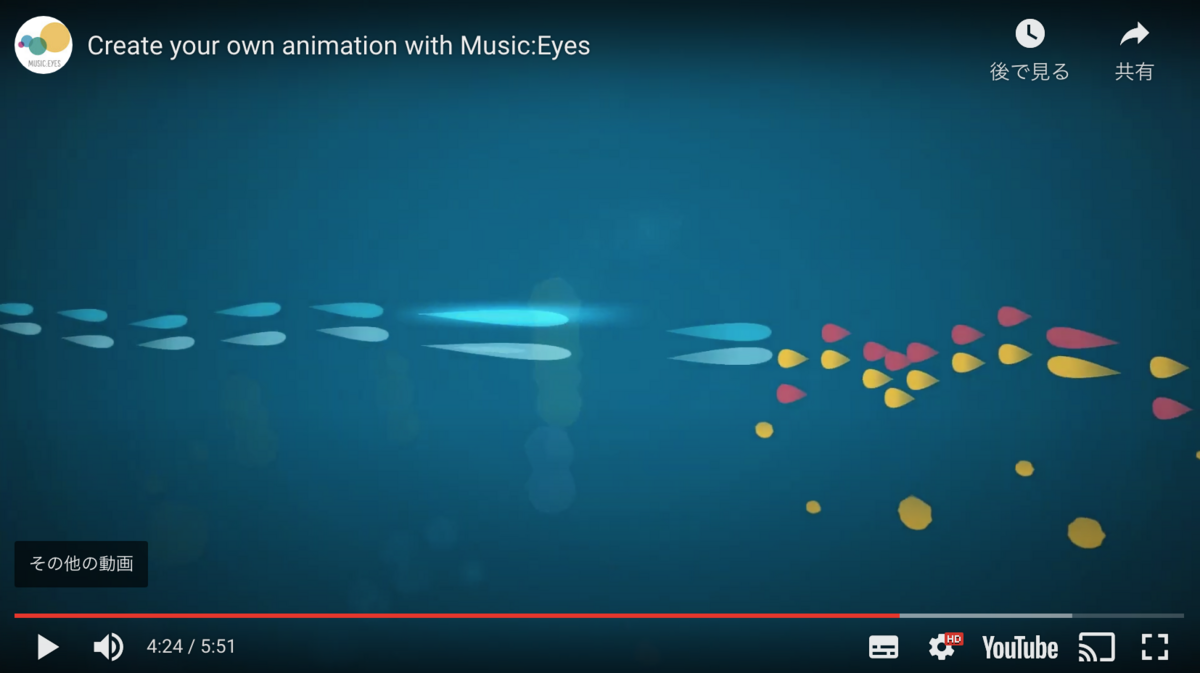
興味のある方はまずは、サインアップのページにあるコンテンツを体験してみてほしいです。学習者がどのようなことができるかは、YouTubeの動画を見ると一目瞭然です。

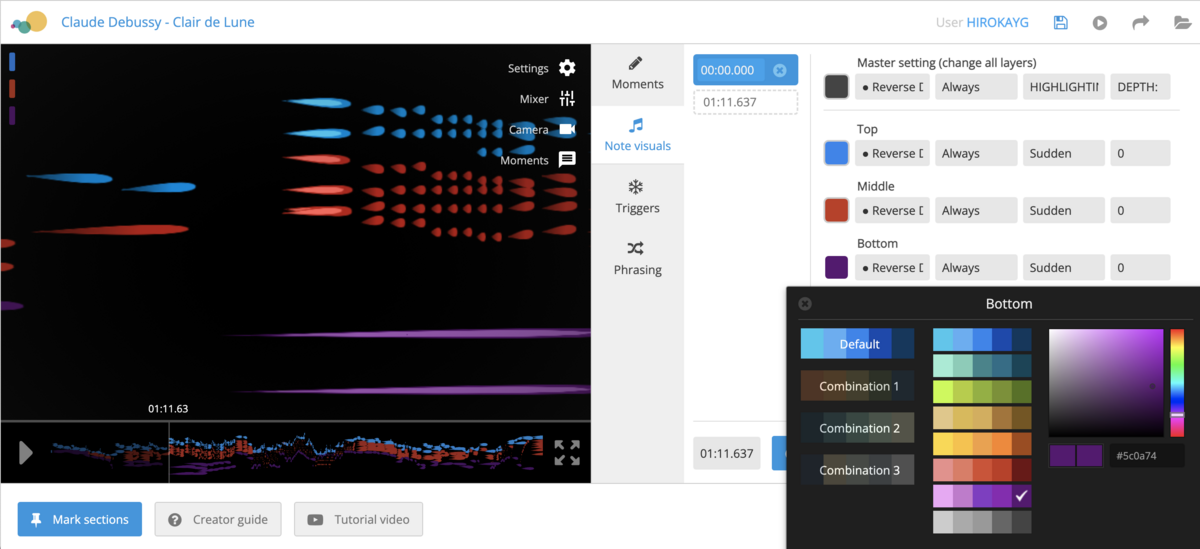
例えば、パートごとに音の色を変更したり、

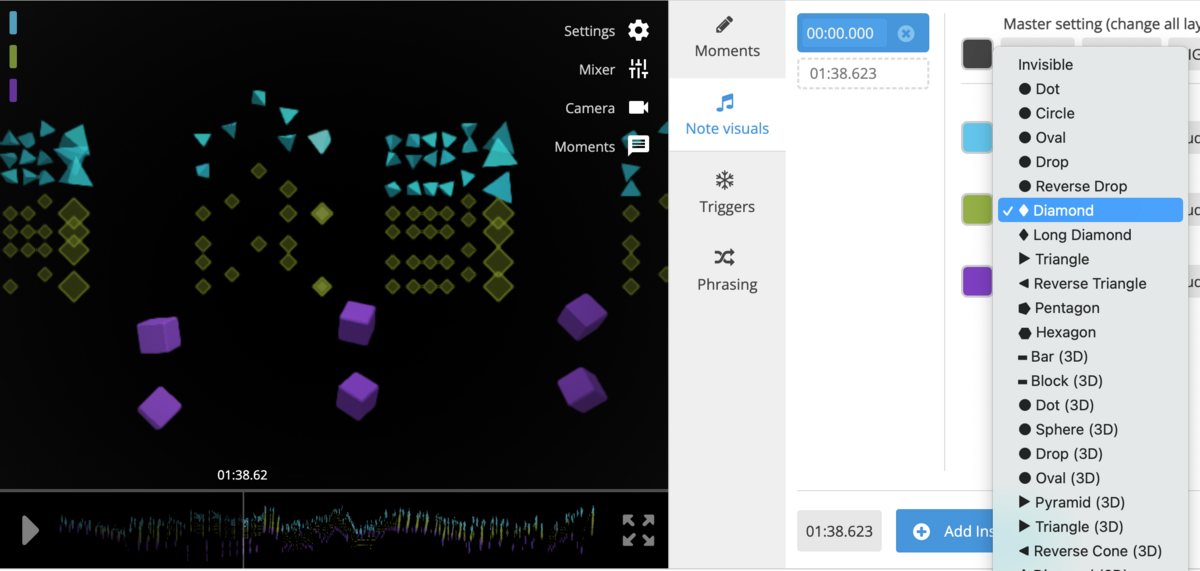
音の形を、菱形や3Dの形にしたり、

背景の色を変えたり、雨や星の効果を追加したり、カメラのアングルを変えたり、

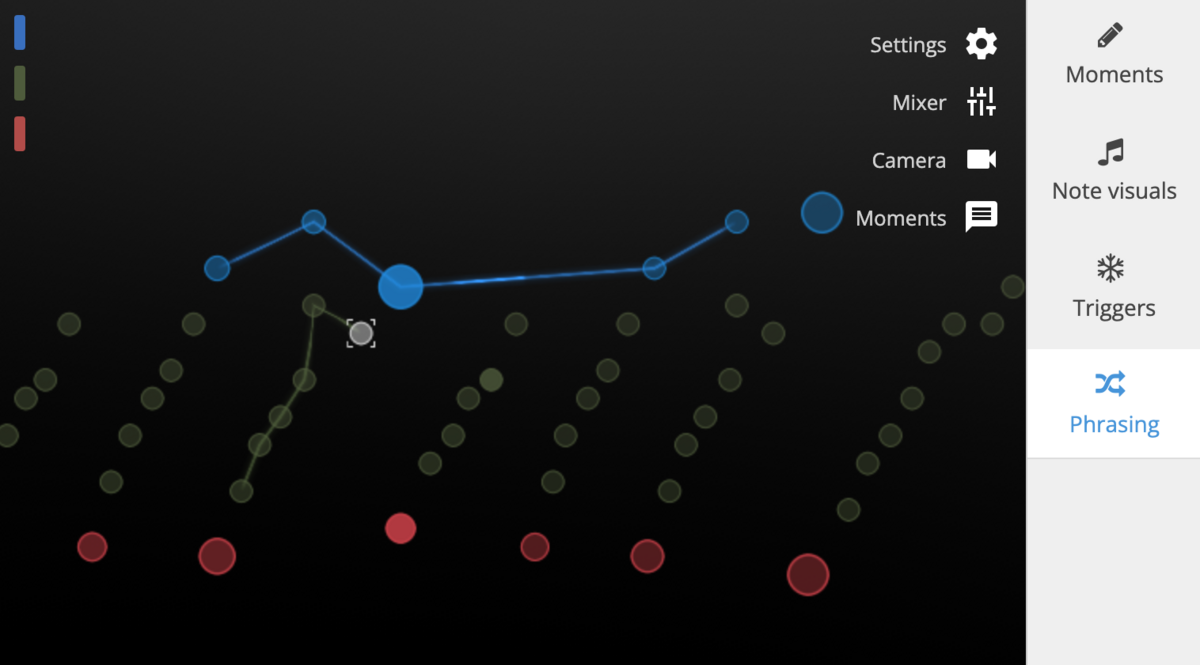
フレージングを設定して、音の塊を表現したり、

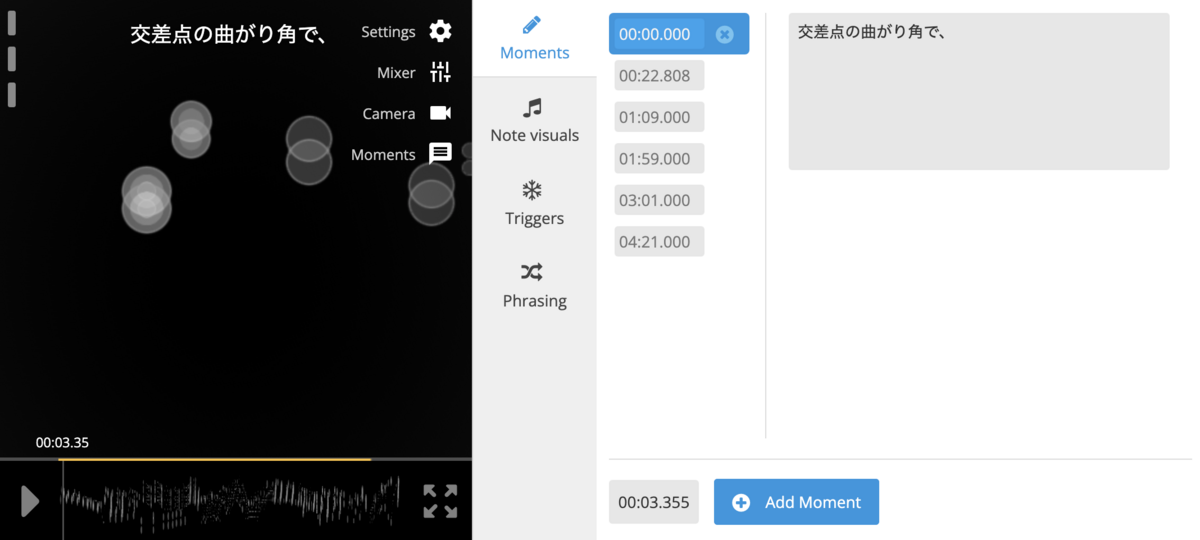
任意のタイミングで詩をつけたりと、いろいろな表現ができます。

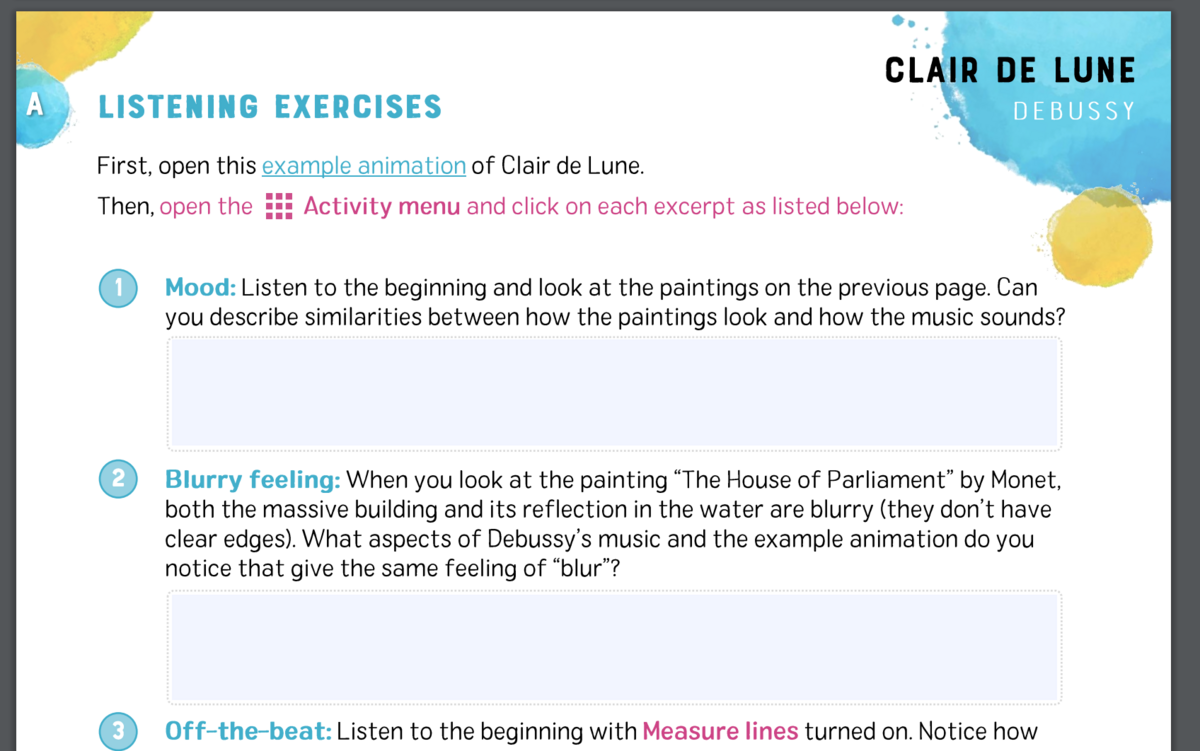
曲の数は16個用意されていて、それぞれでアニメーションを作成して保存もできます。ワークシートによる設問もあります。


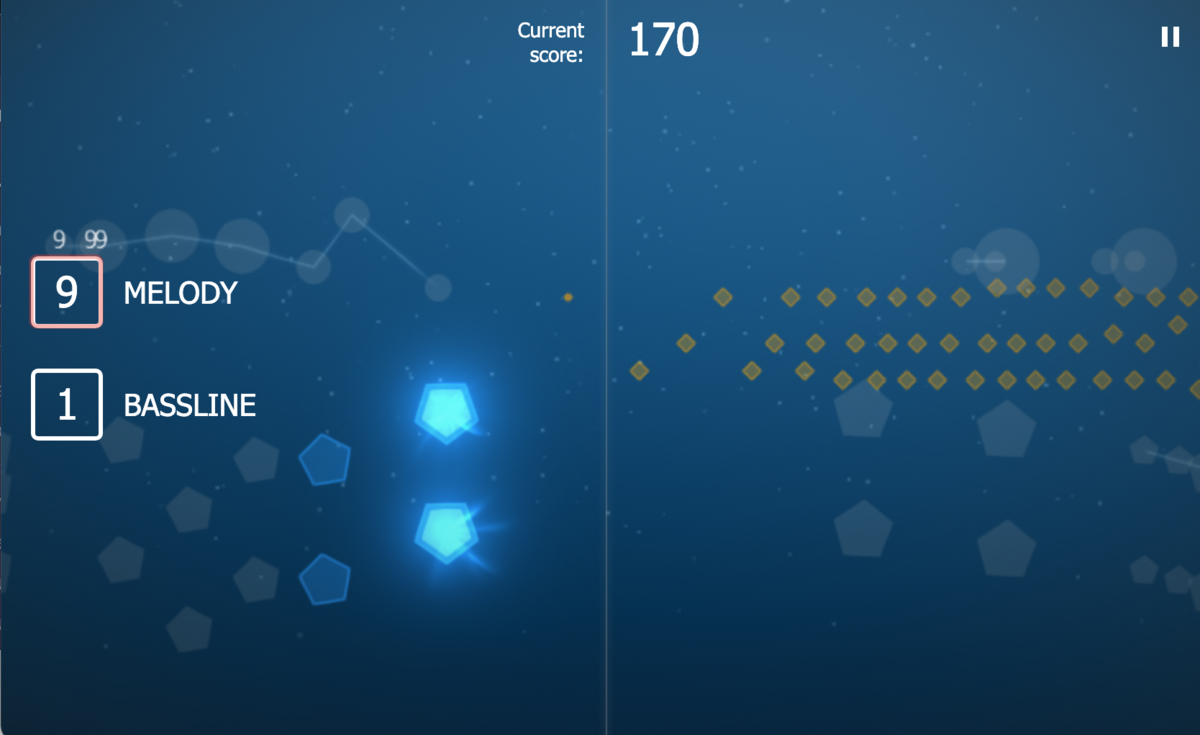
これはおまけのような気がしますが、リズムゲームもできるようになっています。

このツールを使うことで、例えばこのようなカリキュラムが思い浮かびます。ドビュッシーの月の光をアニメーションとともに聴く、パートごとにON/OFFを切り替えながら聴いてみる、ワークシートの設問に答えながらどのような曲なのかを分解してみる、自分でアニメーションを作成してみる、他の人が作成したアニメーションを見てみる…などです。
サイト上でアカウントを登録して無料で始められます。言語は英語で、スイスのチューリッヒの非営利団体によって提供されています。
Keita Onishi 氏
大西景太/映像作家 音の質感、音楽の構造をアニメーションで表現する手法でミュージックビデオ、映像インスタレーションなどを制作します。
音楽の構造が明確に映像として表現されています。私のお気に入りは、Bach's 14 Canons | Keita Onishi などのバッハの視覚化です。また、note.comで公開されているノートも参考になります。
フロクロ氏
曲が良いことに加え、ボカロと音楽の構造で実験をされている様子が窺えます。
- ことばのおばけがまどからみている/重音テト - YouTube
- 同時に韻を踏んでいます
- ただ選択があった/重音テト - YouTube
- コードの選択を映像としても楽しめます
- Sound of Elements - YouTube
- 字画で音を表しています
YouTubeのピアノ演奏動画でよくみるもの
YouTubeのピアノ演奏動画でよくみるピアノロールは、以下のツールなどで生成できます。"MIDI Visualizer"などのキーワードで検索すると、他にもたくさん見つかります。

- SeeMusic
- Synthesia
- kosua20/MIDIVisualizer: A small MIDI visualizer tool, using OpenGL
- Concert Creator
- AIで手の動きを生成するツール、現在は新規利用をストップしている模様
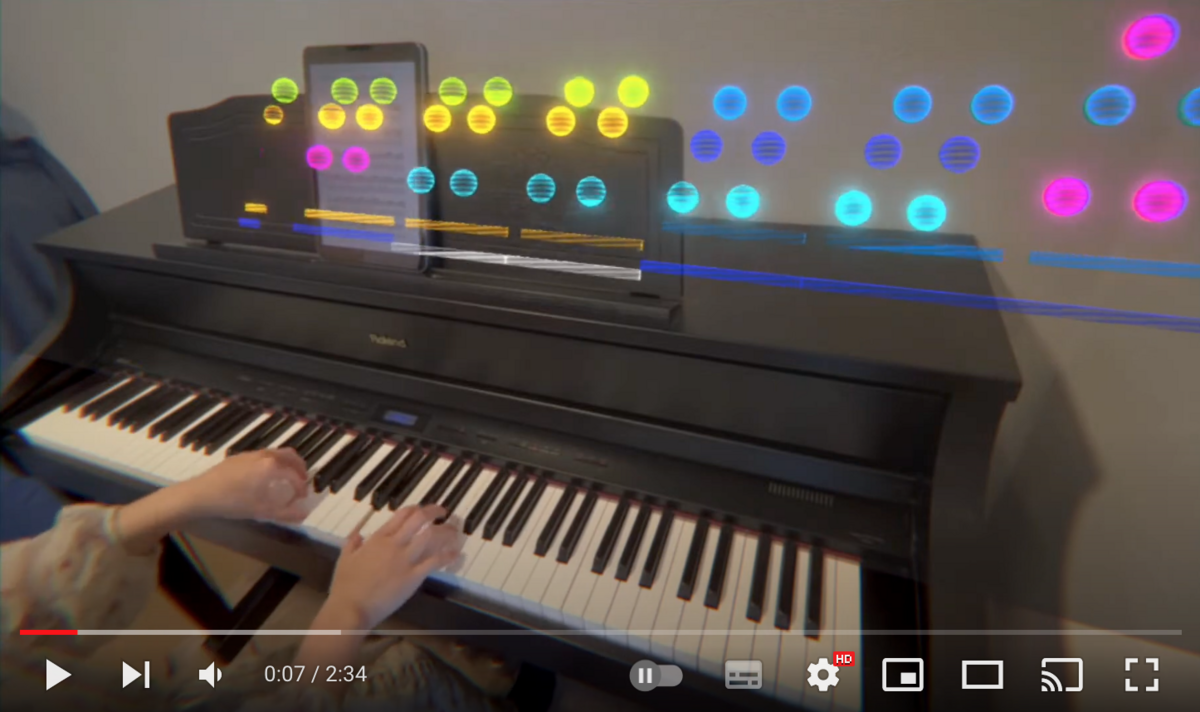
手元が光っているのは、”Piano LED Visualizer” というもののようです。細長いバーを鍵盤に設置し、MIDIから特定の位置を光らせているように見えます。
- YouTube Piano LED Visualizer
- Piano LED Shop
- うーん、気軽に試すには高い
- Raspberry PiでDIYする方も onlaj/Piano-LED-Visualizer
Unityで作ってみたもの
一つ目:Music Animation Machine と演奏の合体

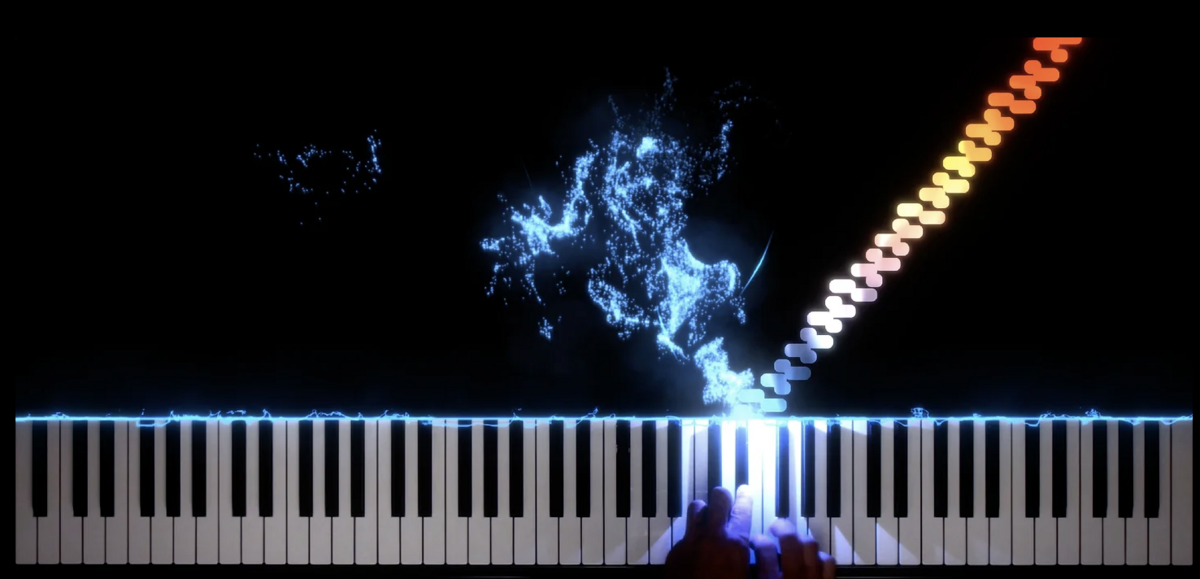
冒頭のMusic Animation Machineを自分で実装してみようと、Unityで作った動画です。オブジェクトは楽譜のデータであるMusicXMLから生成し、タイミングの同期は演奏のデータであるMIDIを使用しました。
MIDIの音とMusicXMLの音のマッピング方法は、単純に音の高さが一致するものを順番に探すというものです。なので、間違えて演奏すると成り立ちません。
ホログラムな見た目にしたのは、コンサートにおいてもこんな風に演奏を見られたらいいなーという願望からでした。
動画の合成については、動画もオブジェクトもオーディオもUnity上でせーので再生して録画しました。泥臭い方法です。
二つ目:3DCGのみ

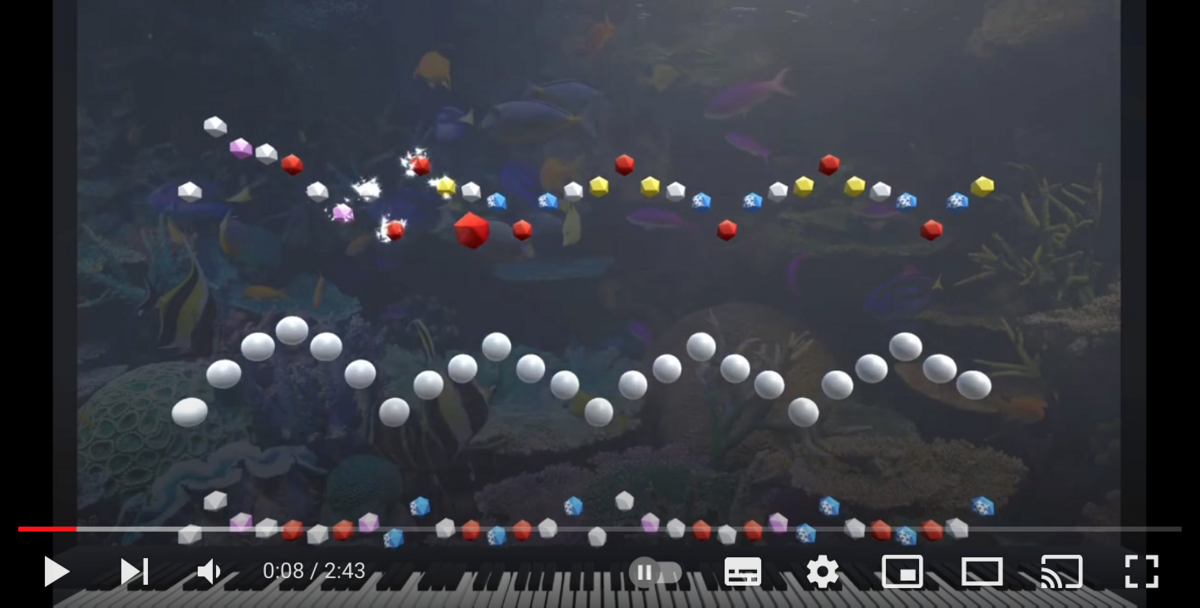
Music:Eyesに触発されて、実際の演奏の様子は省いて、音楽の構造だけを動画に表そう思って作成した動画です。
この水族館という曲は、右手が8連符、左手が6連符という特徴があるので、それを形で表現しました。それにプラスして、水族館の魚や泡やきらきらした光を組み合わせました。ただ、このときは演奏を洗練させる余裕がなくて、音はMIDIをただ再生しただけの聴くに耐えないものになってしまったのが悔やむところです。この動画を作って、3DCGのスキルが欲しいなと感じました。
三つ目:ピアノロールを斜めのアングルで

斜めの動画でもピアノロールを表示してみたい、ということで作ったものです。先日、別の記事としてまとめました:Unityを使ってピアノロールと演奏動画を合成する方法 - miso_soup3 Blog
Unityを使ってピアノロールと演奏動画を合成する方法
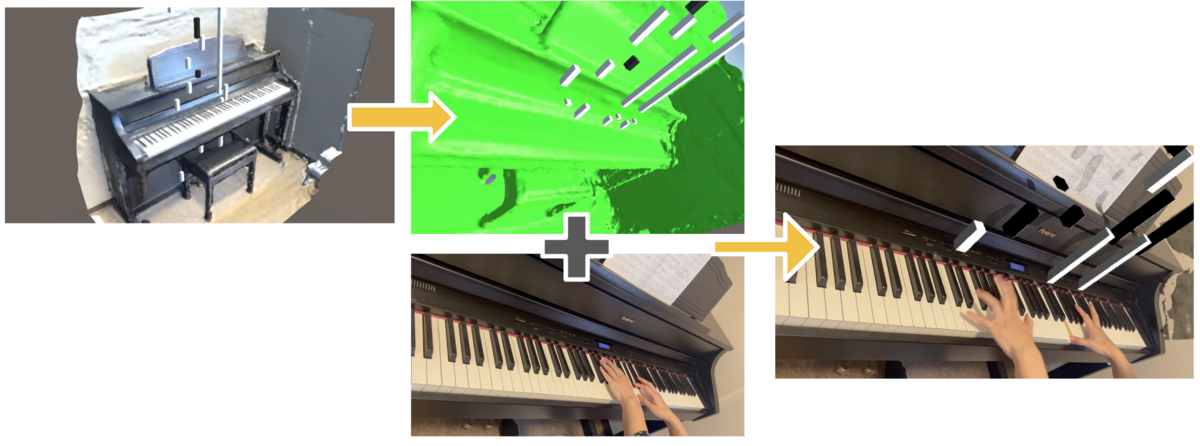
下の画像のように、ピアノロールのオブジェクトと演奏動画を合成したものを作成してみました。Unityでピアノロールのオブジェクトを生成しました。

完成した動画はこちらです:
Unity のコードはこちら:https://github.com/hhyyg/miso.music-midi-piano-roll-object-unity
ピアノロールの影も映っているのが如何にも合成っぽくて嬉しくなりました。細部に拘らなければ、意外にも手軽にできたので、その方法を紹介します。
全体の流れ

- ピアノの演奏を録画し、同時にMIDIデータとして録音する
- LiDARスキャナで自宅のピアノを3DデータとしてUnityに取り込む
- Unity上で、MIDIデータから、四角いオブジェクトが上から降るように実装する
- ピアノの3Dモデルの鍵盤の位置と、音を表す四角いオブジェクトの位置を一致させる
- Unity上で、演奏動画と一致するカメラのポジションを探して設定する
- ピアノの3Dモデルを緑色にしてレンダリング
- 動画編集アプリなどで、演奏動画とレンダリングした動画を合成する
きっかけと試行錯誤
YouTube上のピアノ演奏の動画では、手と鍵盤の上にピアノロールが描画されているものが多いです。ここで言うピアノロールとは、音の高さとタイミングを長方形の図で表示したものをいいます。
視覚的にも楽しめるこの演出を、自分の動画でも取り入れたいと思い実際にやってみました。しかし、カメラをピアノの上に高く設置しなければいけないため、なかなか準備が大変です。ですので、自分はよくカメラを横に置く方法で録画しています。でもこの横からみるアングルだと、次の図のように、ピアノロールの位置と実際の鍵盤の位置がずれてしまいます。

ピアノロールの動画を、少し変形させてみればいいのではないか、と試してみたものが次の図です。遠近法のルールが適用されていないので、やはり位置がずれてしまいます。 (ちなみに、Shotcutという動画編集のアプリでCorner Pinのフィルターを使用しました。)

そこで、今回のように、Unityでピアノロールのオブジェクトを生成して、演奏動画と一致するアングルのカメラからレンダリングすることで、位置がずれないようにしました。
ちなみに、この斜めからみたアングルでの演奏動画は、他の方も行われています。ピアノロールが透明ディスプレイみたいになっていてかっこいいです。
課題
- 写真からカメラの空間座標を得る作業が大変
- 取り込んだピアノの3Dモデルを綺麗に編集し、ノイズをなくしたい
- ピアノロールのオブジェクトをテクスチャやエフェクトをかっこよくしたい
詳細な手順
最後に、詳細な手順を記載します。
自宅のピアノを3DデータとしてUnityに取り込む
iPhone 13 Pro で、Polycamというアプリでスキャンし、GLTG形式のファイルにエクスポートします。この形式であれば無料です。
UniGLTFプラグインを使い、Unityに取り込みます。参照: Unityにgltf glbファイルをインポートする方法
Unity上で、MIDIデータから、四角いオブジェクトが上から降るように実装する
ピアノの3Dモデルを配置し、ピアノロールを表示したい位置に四角い板のオブジェクトを仮配置します。板のオブジェクトの横幅と鍵盤の横幅が同じになるように調整します。

この板のオブジェクトの横幅を、52で割った数を、ピアノロールの一つのキーの横幅とします。52の数字は、ピアノの88鍵のうちの白鍵の数です。
板のオブジェクトの位置と、キーの横幅から、MIDIのノートナンバーに対応するオブジェクトの位置情報を計算します。たとえば、ノートナンバー60(真ん中のドの音)の場合は、x:100 y:200 z:300 の位置でオブジェクトを出現させる、といったようにです。
次に、MIDIファイルをUnity上で読み込み、先ほど計算した位置にピアノロールのキーが出現されるよう実装します。今回は、Smfliteというライブラリを使用しました。keijiro/smflite: A minimal class library for handling standard MIDI files on Unity.
これで、ピアノロールのオブジェトが上から降るような動画ができあがります。

Unity上で、演奏動画と一致するカメラのポジションを探して設定する
演奏動画の1コマの画像を、Unity上で前面に表示します。Canvasオブジェクトの下にImageオブジェクトを設置し、Imageには透明度を設定するための「Aspect Ratio Filter」コンポーネントを追加します。

カメラのオブジェクトをマウス操作で移動させるように実装します。参照: https://esprog.hatenablog.com/entry/2016/03/20/033322
カメラを移動できるようになったので、画像とピアノのオブジェクトが一致するように、カメラのポジションを探します。写真から空間座標値を得る方法は、きっとなにか確立された手法があると思うのですが、分からないまま暗中模索で時間がかかり一番苦労しました。
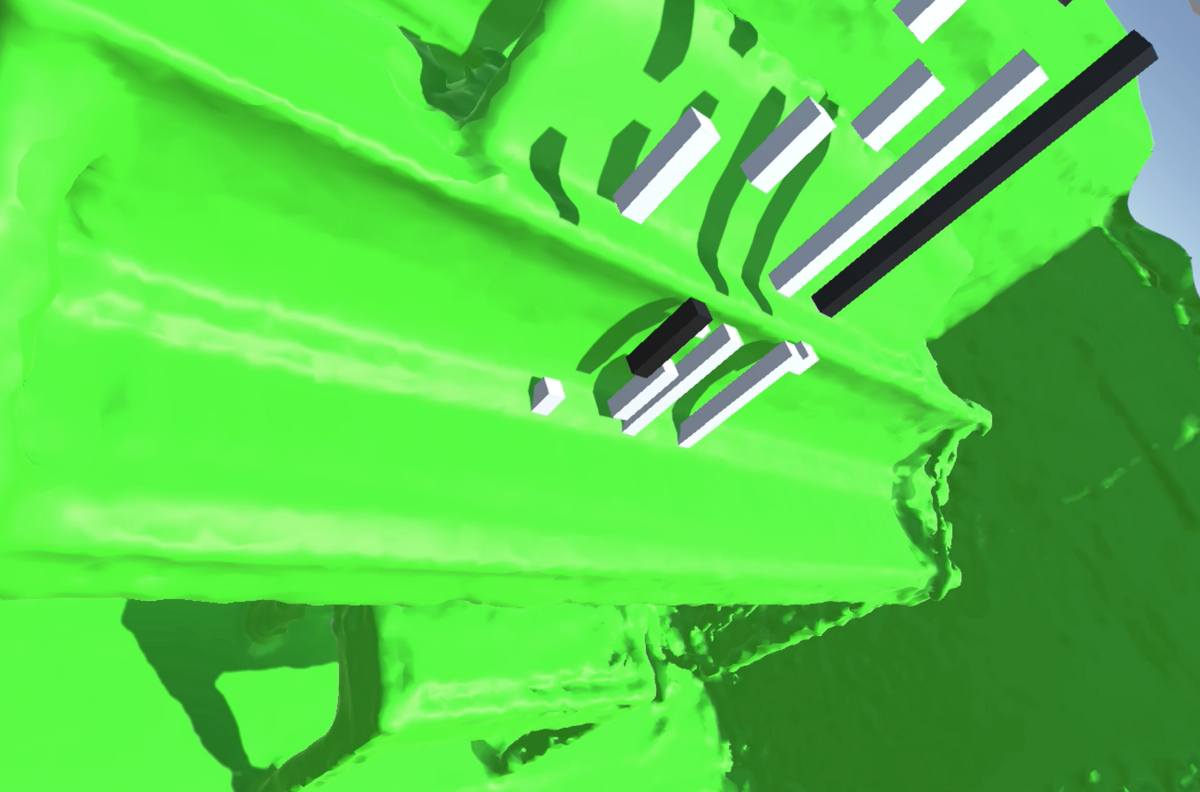
ピアノの3Dモデルを緑色にしてレンダリング
ピアノのオブジェクトに、適当な緑色のマテリアルを設定し、レンダリングします。

このとき、オブジェクトの凸凹な影が映っているため、合成した後の動画にもノイズがでてしまいました。本当は綺麗にしたかったのですが自分にはできませんでした。ピアノの3Dモデルを編集するといった方法があるでしょうか。
動画編集アプリなどで、演奏動画とレンダリングした動画を合成する
自分はCamtasiaの動画編集アプリを使用して合成しました。緑色を削除して合成します。