Web ページに MathJax を使って MathML を表示する
Reference
-
- ここでレンダリングモードを「MathML」にする。
使い方 MathML
ここでは、MathJax を使った MathML を記述する方法について書きます。LaTex, Tex 等の情報はありません。
load
head 内に、下記のように script を記述します。
?configのクエリ文字列については?config の設定についてを参照してください。
<script
type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
inline & block
- インライン表示:
<math display="inline"> - ブロック表示:
<math display="block"> - デフォルトはインライン表示
<math>はインライン表示
tag
namespace
必須ではないが、<math xmlns="http://www.w3.org/1998/Math/MathML"> といったように名前空間をつけることが望ましいです。
self-closing tag
自己終了タグ(例:<mspace width="5pt" />)は使用しないで下さい。
設定オプション Core
参照:The Core Configuration Options
mml2jax
MathJax の ページ内に記述された MathML を認識するコンポーネントはmml2jaxと呼ばれます。mml2jaxはいくつかの設定オプションがあります。
詳細についてはmml2jax configuration optionsを参照してください。MathJax の MathML のサポートの詳細についてはMathMLのページを参照してください。
ここでは、mml2jaxの設定オプションについて記述します。
◇init
mml2jax の設定オプションを追加するには、以下のようにMathJax.Hub.config()にmml2jaxセクションを追加します。
MathJax.Hub.Config({
mml2jax: {
preview: "mathml"
}
});
以下は、MathJax の設定を含めた script の記述例です。
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
mml2jax: {
preview: "mathml"
}
});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
◇preview: "mathml"
preview: "mathml" という設定により MathJax が MathML のレンダリング完了までに Html ページに挿入するものを指定できます。
"mathml","alttext","altimg","none"
デフォルト値はmathmlです。
"mathml"- レンダリング中に
mathタグをそのまま保持します。
- レンダリング中に
"alttext"- レンダリング中に
<math>要素のalttext属性の値が表示されます。例:<math alttext="表示中">表示中というテキストが表示されるます。
- レンダリング中に
"altimg"- レンダリング中に
<math>要素のaltimg*属性の値で指定された URL の画像が表示されます。例:<math alttext="../image/hoge.jpg">
- レンダリング中に
"none"- プレビューが挿入されるのを防ぎます。
この他、 HTML スニペットを使用することもできます。詳細は description of HTML snippetsを参照してください。
Examples:
preview: ["[math]"]
レンダリング完了まで "[math]" というテキストが表示されます。
preview: [["img",{src: "/images/mypic.jpg"}]],
レンダリング完了まで指定した URL の画像が表示されます。
Word からコピペする場合
Word から数式をコピーして貼り付ける場合、html タグを以下の様にする。
<html lang="ja" xmlns:mml="http://www.w3.org/1998/Math/MathML" xmlns:m="http://schemas.openxmlformats.org/officeDocument/2006/math">
Word から数式をコピーした場合、以下の様な MathML がコピーできる
<mml:math xmlns:mml="http://www.w3.org/1998/Math/MathML" xmlns:m="http://schemas.openxmlformats.org/officeDocument/2006/math"><mml:mfrac><mml:mrow><mml:mo>-</mml:mo><mml:mi mathvariant="normal">b</mml:mi><mml:mo>±</mml:mo><mml:msqrt><mml:msup><mml:mrow><mml:mi mathvariant="normal">b</mml:mi></mml:mrow><mml:mrow><mml:mn>2</mml:mn></mml:mrow></mml:msup><mml:mo>-</mml:mo><mml:mn>4</mml:mn><mml:mi mathvariant="normal">a</mml:mi><mml:mi mathvariant="normal">c</mml:mi></mml:msqrt></mml:mrow><mml:mrow><mml:mn>2</mml:mn><mml:mi mathvariant="normal">a</mml:mi></mml:mrow></mml:mfrac></mml:math>
Azure Search で CSV 検索
Azure Search にて、Azure Storage Blob においてある CSV ファイルの行検索が可能になりました(version 2015-02-28-Preview にて可能、プレビューでの提供です)。 今までは行・列単位ではなくファイル単位での検索しかできませんでした。
主な機能
- Azure Storage の Blob にある CSV ファイルを対象にできる。
- コンテナー、フォルダーの指定が可能です。
- コンテナーまたはフォルダー内にある CSV はすべて対象となります。(複数ファイルごそっと配置できます)
- UTF-8、カンマ(,)区切りのみ対応。
- CSVは、ヘッダー行有り・無し、の両方対応しています。
注意
- Shift-JIS で保存すると日本語が文字化けします
- 指定したコンテナー、またはフォルダ内には、CSVファイル以外のファイルを混在できません。
- プレビューなので、URL に ?api-version=2015-02-28-Preview を付けることを忘れない。
- CR, LF のみの改行コードだとダブルクォーテーションで囲ったとしてもエラーになります。
主な流れ
- データソースの作成(CSV ファイルのある Azure Blog Storage、コンテナー、フォルダー名の指定)
- インデックスの作成(CSV ファイルの列名をフィールドとして設定します)
- インデクサーの作成(CSV ファイルとインデックスをつなげるインデクサーを作成します)
- 検索実行
実際にやってみたので手順を記載します。
サンプルCSVの用意
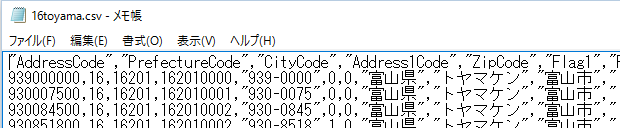
サンプルとして下の場所から郵便番号のCSVファイルを用意しました。
vallog: 無料CSVデータ 住所データCSV【住所.jp】
このCSVファイルは、ヘッダー行が日本語になっています。Azure Search では対応していないので、英数のヘッダーに置き換えました。 この英数のヘッダー名は後の手順で参照することになります。


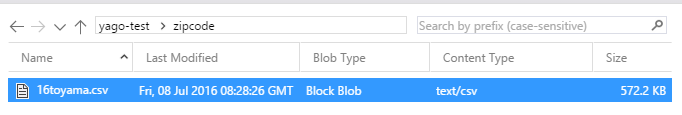
CSV ファイルは、Azure Storage の Blog に配置します。 ここでは、コンテナー名「yago-test」の「zipcode」フォルダ内に配置しました。

データソースの作成
Azure Search をプロビジョニングした後、データソースを作成します。 API は次のようになります。 Azure Search の API については、Azure Search Service REST API バージョン 2015-02-28-Preview) | Microsoft Azure | Azure Search Preview API こちらを参照します。
POST https://[サービス名].search.windows.net/datasources?api-version=2015-02-28-Preview
Content-Type: application/json
api-key: キー
{
"name" : "my-blob-zipcode(データソースの名前。なんでもよいですがあとで参照します。)"",
"type" : "azureblob",
"credentials" : { "connectionString" : "Azure Storage の接続文字列" },
"container" : { "name" : "yago-test(コンテナ名)", "query" : "zipcode(フォルダ名(ある場合))" }
}
作成後、Azure ポータルではこのように表示されます。

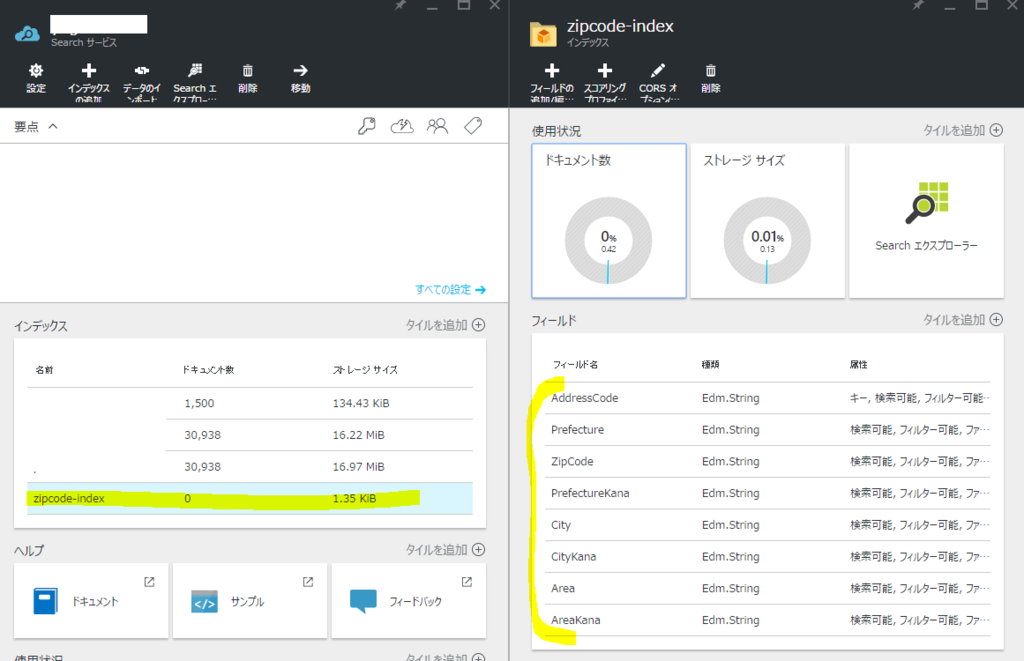
インデックスの作成
つぎにインデックスを作成します。 ここで、CSV ファイルの各列について記述することになります。CSV ファイルの全ての列を定義する必要はありません。 取得可能や検索可能といった仕様に応じて定義します。
また、CSV ファイルにヘッダー行がある場合は、このヘッダー名とここで定義するフィールド名は同じにしなければいけません。
例として、次のようにインデックスを作成しました。
POST https://[サービス名].search.windows.net/indexes?api-version=2015-02-28-Preview
Content-Type: application/json
api-key: キー
{ "name": "zipcode-index", "fields":
[ {"name": "AddressCode", "type": "Edm.String", "key": true },
{ "name": "Prefecture", "type": "Edm.String" },
{ "name": "ZipCode", "type": "Edm.String" },
{ "name": "PrefectureKana", "type": "Edm.String" },
{ "name": "City", "type": "Edm.String" },
{ "name": "CityKana", "type": "Edm.String" },
{ "name": "Area", "type": "Edm.String" },
{ "name": "AreaKana", "type": "Edm.String" }
]
}

インデクサーの作成
次にインデクサーの作成です。ヘッダー行がある場合・無い場合で Body の Json が変わります。
ヘッダー行がある場合
POST https://[service name].search.windows.net/indexers?api-version=2015-02-28-Preview
Content-Type: application/json
api-key: [admin key]
{
"name" : "my-zipcode-indexer",
"dataSourceName" : "my-blob-zipcode",
"targetIndexName" : "zipcode-index",
"parameters" : { "configuration" : { "parsingMode" : "delimitedText", "firstLineContainsHeaders" : true } }
}
"firstLineContainsHeaders" : true が、ヘッダー行があることを意味します。
ヘッダー行がない場合
POST https://[service name].search.windows.net/indexers?api-version=2015-02-28-Preview
Content-Type: application/json
api-key: [admin key]
{
"name" : "my-zipcode-indexer",
"dataSourceName" : "my-blob-zipcode",
"targetIndexName" : "zipcode-index",
"parameters" : { "configuration" : { "parsingMode" : "delimitedText", "delimitedTextHeaders" : "AddressCode,PrefectureCode,CityCode,Address1Code,ZipCode,Flag1,Flag2,Prefecture,PrefectureKana,City,CityKana,Area,AreaKana,AreaNote,Torina,Cho,ChoKana,Note,Office,OfficeKana,OfficeAddress,NewAddressCode" } }
}
delimitedTextHeaders には、CSV ファイルの全ての列名を定義する必要があります。 この列名とインデックスのフィールド名が照会し検索が動作します。
インデクサーの実行
インデクサーが作成されると、データのインデックスが行われます。 Azure ポータルから結果を確認できます。エラーがある場合はエラーの内容を確認します。

検索
これで検索の準備ができました。 「富山市」で検索すると、結果が返ってきました。
GET https://yagosear2.search.windows.net/indexes/zipcode-index/docs?api-version=2015-02-28&search=フチュウ Content-Type: application/json api-key: キー

検索は Azure ポータルからも試すことができます。(日本語での検索は結果を確認できなかったので API で確認しました。)

(日本語での検索は、アナライザーを日本語用のアナライザーにすることを忘れないようにします。)
カンマ以外の対応が欲しい場合、ほか要望は https://feedback.azure.com/forums/263029-azure-search こちらでフィードバックします。