読書感想「MIT マサチューセッツ工科大学 音楽の授業 ~世界最高峰の「創造する力」の伸ばし方」
きっかけ
- MIT でどんな音楽の授業をするのかを知りたかった
- MIT と音楽といえば、music21 というソフトウェアのライブラリを思い浮かぶ。電子音楽を背景とした授業が多いのかなと予想し、他にもどのような取り組みがあるのかを知りたかった
- 自分は、音楽とプログラミングの交差が好きなので、理学や工学を専攻にしつつ音楽を学ぶことがどのような雰囲気なのか知りたかった
関連資料
- MITの授業はオンラインで公開されている MIT OpenCourseWare | Free Online Course Materials 。音楽の授業も含まれており、シラバスやレクチャーノートや試験などの内容を確認できる。
- Music Technology での成果物・デモは、https://musictech.mit.edu/ ここで公開されている。
- 他の方の感想 『MIT マサチューセッツ工科大学 音楽の授業 ~世界最高峰の「創造する力」の伸ばし方』|感想・レビュー・試し読み - 読書メーター
感想
- 中盤のカリキュラム紹介が良かった
- クラスごとに、授業の内容、課題、スケジュールが紹介されている。この本の中で一番良かった内容だ。この部分は目次では、「第二章 人間を知る・感じる」「第三章 しくみを知る・創る」とだけしか書かれていないから凄くもったいない気がする。本で取り挙げられているクラスは、西洋音楽史入門、ワールドミュージック入門、オペラ、ビートルズ(ビートルズを学ぶクラスがある!)、ハーモニーと対位法、調性音楽の作曲法、20世紀音楽の作曲法など。どのような曲を聴いて何を分析するか、何週目でどのような課題を行うか、が詳しく書かれている。講師や生徒へのインタビューもある。読んでいて感じたのは、「理論」と「実践」が共にあり、短い期間で課題をこなしていること。例えば、以下のような課題がある。
- 授業自体は日本の音楽学部でも似たようなことが行われていそうだが、課題の量は多く期間は短く、またより実践的な内容である気がした。少人数でフィードバックし合うというのは大学の醍醐味でやはり楽しそう。
- 教育のプログラムを作成する人は参考になるのではないかと思う。音大生にとっても読むとテンションが上がると思う。
- 幼少期から音楽を習うクラスメイトと、そうではない未経験者のクラスメイトが混ざる環境は良いと思った。
- 学生と教授へのインタビューが良かった。
- 例えば、コンピューターサイエンス、材料科学、宇宙工学、機械工学のそれらと音楽のダブルメジャーの学生、など。
- 電子音楽周りの分野は「Music Technology」として、演奏実技、作曲・理論、文化・歴史の領域の中の一つとしてある。自分が始めに安易に考えていたように、音楽の授業が現代音楽や電子音楽に偏るといったことは全くもってなかった。Music Subjects | Massachusetts Institute of Technology こちらのページにて、各領域の科目を確認できる。
- Interactive Music Systems は2016年に開講されたらしい
- 自分の中で音楽の授業といえば、演奏実技が8割で、作曲や理論や歴史や文化を知ることやその実践の割合は少なかった。子どもの習い事としてのピアノ、あるいはその他の楽器などは、西洋音楽であり、楽譜を読むことと楽譜通りの演奏がほとんどを占めている。小中高の授業は、割と全般をカバーしていると思うものの、実践とフィードバックは弱い気がするし、課題のおもしろさは先生に依存する。この本を読むと、そのような偏りを改めて感じられた気がする。
- この本の序盤では、“テクノロジーや科学が直面する問題の解決のために、創造性や人間性を理解をする” を強調していたり、”AI時代に必要な人間性とは” という問いが挙げられたりしていた。終盤では調査内容ではなく持論が続く。この部分が自分には合わなくて、「なぜ科学と音楽が共に学ばれているか」という問いに対しては「学生がおもしろそうと思っただけかな?」と思ったり、「創造性や人間性を得るために音楽を学ぶのではなく、音楽そのものを知るために音楽を学ぶ」とも思ったり、少し抵抗感がありながら読み進めていた。でも、中盤のカリキュラムの内容を読んだ後では、知りたかった内容がようやく知られて自分の欲求が満たされたせいか、この本が言わんとすることが何となくわかった気がした。
- ワールドミュージック入門では、自身の民族音楽的バックグラウンドの提示からスタートし、作曲では、構造を理解しその技法を使って新しいものを作り出す。経験者と未経験者、異なる分野での摩擦の中での学習。未知の分野で学んだものを専門分野の応用に活かす。そのような行為から、多様性・人間の理解・創造性といった言葉が生まれるのは納得がいった。
ポリリズム・メトロノームを作った話
ポリリズムを練習するためのメトロノームを、Web Audio API を使って作成しました。
Movie:
ポリリズムとは?
ポリリズム(英: polyrhythm)は、リズムの異なる声部が同時に奏されること。 ポリリズム - Wikipedia
ピアノでいえば、ショパンの幻想即興曲(左手が3連符、右手が4連符。3拍4連とも言います。)、ドビュッシーのアラベスク第1番(左手が2連符、右が3連符)のように、異なる2つのリズムが同時に奏されることを言います。
なぜ作ったか
- ピアノでポリリズムを練習するときに、専用のメトロノームが欲しいと思っていた
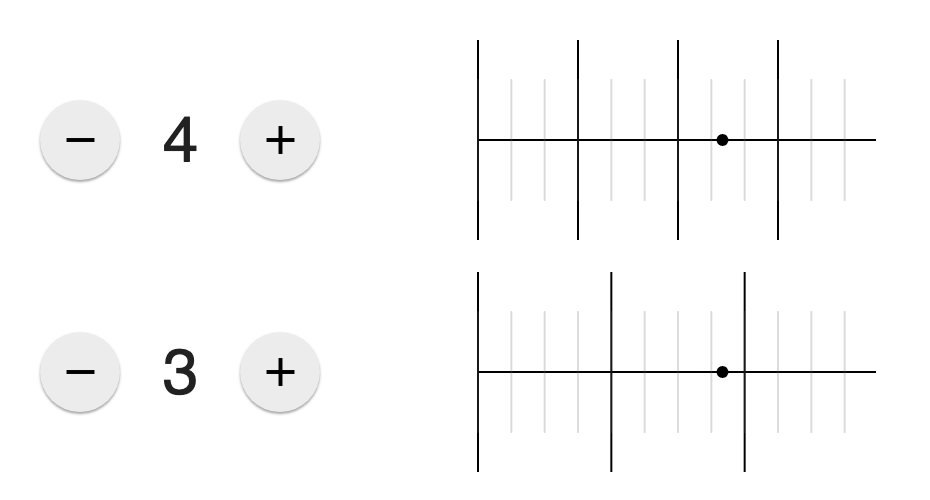
- 視覚的にリズムを確認したい
- ゆっくり練習したい
- Web 上でメトロノームを実装するときはどう実装するのか気になっていた
- 短期間で軽いものを何か作りたかった
視覚的にリズムを確認したい
アプリストアで「PolyRhythm Metronome」と検索すれば、ポリリズム用のメトロノームがたくさんでてきますが、妙に価格が高かったり変なサブスクリプション課金だったり使いにくかったりで不満がありました。一番欲しかったのは、下のような視覚的な情報です。

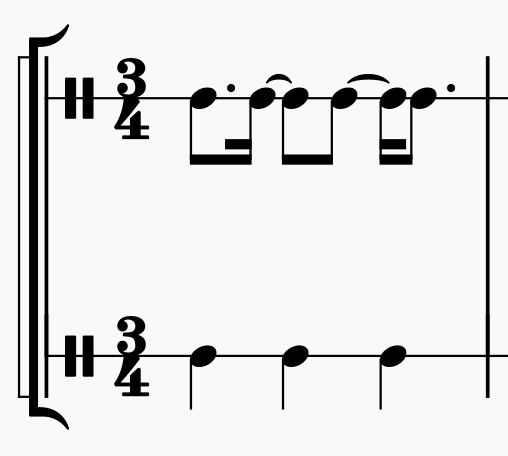
3拍4連の場合、リズムは以下のように分解できます。

自分の場合は、必ずこの分解を意識して練習していますが、毎回思い出して楽譜に書いていたので、このような視覚的な情報が常にあるメトロノームが欲しいと思っていました。ちなみに3、4連符あたりは分解できるのですが、5、7連符に関しては分解せず、だいたいこのタイミングくらいかな、と大雑把に認識しています。そのときも、だいたいどのタイミングに位置するのか、視覚的に把握するために、楽譜へ図の記入が必要でした。
ゆっくり練習したい
ゆっくり練習するときも、リズムを正確に当てたいときがあります。ゆっくりから徐々に理想の速さに移行していくのですが、その途中の段階でも、正しいリズムを把握できるメトロノームが欲しいと思っていました。
Web でのメトロノームの実装について
メトロノームは、一定の時間毎に音を鳴らせば実現できます。
Web でメトロノームを実装する方法は、だいたい3つの方法があり、理想の方法については、2013年頃からすでにロジックが固まっています。その3つの方法は以下の通りで、3番目が一番良いだろうとされている方法です。
- JavaScript の
setInterval()を、メインスレッドで定期実行する - JavaScript の
setInterval()を、Worker スレッドで定期実行する - Web Audio API を使って、Audio events をスケジューリングする
これらについては、以下の記事にて説明されています
- Creating a simple metronome using Javascript and the Web Audio API
- メトロノームを実装するときに、どうすればいいかざっと説明がある記事。後述の2大記事の紹介があります。
- Metronomes in JavaScript – Monica Dinculescu
- 2大記事のうちの1つ。 3つの方法のそれぞれで、どのように時間がズレていくかの説明とデモサイトがあります。
- A Tale of Two Clocks - Scheduling Web Audio with Precision - HTML5 Rocks
- 2大記事のうちの1つ。Web Audio API を使って音を鳴らすのをどうやってスケジューリングしていくかの説明があります。
今回作成したメトロのノームは、3つめの方法である Web Audio API を使っています。
Web Audio API を使ってメトロノームを実装する
Web Audio API では、AudioContext のオブジェクトが currentTime というプロパティを持っていて、それが経過時間を表しています。その時間軸を基準に、いつ音を鳴らすかをスケジューリングしていきます。
例えば、1秒ごとに音を鳴らしたい場合は、
osc.start(0); // 0 秒のときに音を鳴らす osc.start(1); // 1 秒のときに音を鳴らす osc.start(2); // 2 秒のときに音を鳴らす osc.start(3); // 3 秒のときに音を鳴らす ...
と、鳴らす時間を予め指定して命令します。
メトロノームの場合、これを一定の時間分スケジューリングしておけば実現できますが、ここで、じゃあいつまでの時間分をスケジューリングすればよいのか?という問題が発生します。永遠に…と思ってしまいますがそれは無限ループになります。
そこで、定期的にこの時間分だけをスケジューリングする、というのを、setInterval()を使い、X秒後を先読みしてその間にどのタイミングで音を鳴らせばいいかを計算しスケジューリングする、そしてまた setInterval() によって処理が呼び出されるときに、またX秒後を先読みしてスケジューリングする、という実装を行います。Web Audio API を使った方法においても、setInterval() も使うことになります。
この実装方法と、最適なタイミングについての説明が、先ほど紹介した3番目の記事にあります。この記事の図をざっとみたとき、”複雑そう…”と及び腰になりましたが、実際にコードを書いてみると、大したことはありません。
先読みする時間(たとえば10秒になるとき)を、 scheduleAheadTime で定義しておき、次に音を鳴らす時間がその10秒を越えるまで、スケジューリングを繰り返す、という処理を記述します。
private _scheduleTicks(): void {
const scheduleAheadTime = this._audioContext.currentTime + this._scheduleAheadTimeSec;
while (this._nextTickTimeToSchedule < scheduleAheadTime) {
Metronome._scheduleTick(
this._audioContext,
this._nextTickTimeToSchedule,
this._frequency);
this.moveNextTickTimeToSchedule();
}
}
…とこのような実装についても、すべて紹介した記事で説明されています。
テンポを変えるとき、あらかじめスケジューリングしたものはキャンセルしたいですが、良い実装方法が見つからず、手っ取り早いAudioContext.close() による破棄を行いました。これが良い実装であるかどうかは不明です。
UI への反映
音のスケジューリングの後、そのタイミングをどのように UI に反映させるか?については、AudioContext.currentTime から時間を参照し、その時間のための描画を計算すれば実現できます。今回は p5.js を使いました。
🛠 Technologies used
TypeScript で簡単に書きたかったので、no web framework / no webpack / no babel / no RxJS な構成にしました。
- Web Audio API
- Preschedule audio events
- Web Components
- Custom elements
- HTML templates
- p5.js
- TypeScript
- Material Design Lite
その他
- 今後、練習するときに使いそう?
- どうでしょう…少し使ってみましたが、すごくゆっくりな速度でも、ズレてないことが分かって安心して練習できました。意外と、目での情報も頼りになると思いました。
- 早いテンポだと、合っているかどうか分からなくなるので向いてないかなと思います。
- 感想
- 何も考えずに信頼できる時間軸(
AudioContext.currentTime)があると、助かるなと感じました。
- 何も考えずに信頼できる時間軸(