2019年に知った音楽のこと、作ってみたもの
2018年の春にNintendo Laboのピアノを触り、2018年の夏に楽譜の音ゲー「音符池」を作成した影響か、音楽のデジタルツールに興味を持ちました。そして2019年は、いくつかの興味深いツールに出会い、少し作ってみたりもしました。今後も多くのツールに出会いたいと願を懸けて、まとめてみたいと思います。
- 1. ORCΛ by wiki.xxiivv.com
- 2. Harmopark by Pedro
- 3. 魔法の伴奏 by ずっしー
- 4. TENORI-ON by YAMAHA
- 5. Music of Squares by Hay
1. ORCΛ by wiki.xxiivv.com
Very proud of this little html5 sampler/synthetiser.#ORCΛ x #tonejs pic.twitter.com/1Z2RZsAsEW
— Devine Lu Linvega (@neauoire) 2019年11月28日
Reference:
ORCΛはセル・オートマンのように格子状のセル上で動くサウンド生成ツールです。MIDI・OSC・UDPとして出力され、実際の音はその信号を受け取った別のソフトウェアで出力されます。オペレーターは1つの文字であり格子状のセル上にキーボード入力で配置します。ですので、たとえば下のように、ORCΛの音楽は完全にテキストとして表現できます。
..4C4..... 1D424TFFFD .*:02F....
このテキストはツール上でコピー&ペーストでき、ORCΛで再現されます。アルファベットの26文字に選び抜かれた各オペレーションが興味深いのでまとめてみました: ORCΛ Operators 。これは古い情報となってしまったので今はもうGitHubのソースをみた方が良いです。
ライブコーディング
ORCΛを知ったときに、”ライブコーディング”という言葉を私は初めて知りました。本(※1)を読み、ライブコーディングはProcessingのようなビジュアルプログラミングに近いこと、哲学があること、Sonic Pi、TidalCyclesなどのいくつかのツールが存在し、観客の前で即興され楽しまれていることを知りました。そしてORCΛはライブコーディングのツールとして多くのユーザーに使用されているようでした。
- ASCII.jp:君は演奏する"プログラミング"Live Codingを知っているか? (1/3)
- ※1 演奏するプログラミング、ライブコーディングの思想と実践 ―Show Us Your Screens | 田所 淳 |本 | 通販 | Amazon
驚いたのは、YouTubeで見た実際のライブコーディングの様子です。私が想像したのは、クラブのようにDJがいて大勢が声を上げてテンション高めで踊っている様子でした。しかし、YouTubeで見たものは全く違っていました。
Live-Coding – programming masterly music | Juan Romero & Patrick Borgeat | TEDxKIT - YouTube
パフォーマーも観客も、真剣な面持ちでコードを見て音楽を聴いています。ノートPCに向かうその姿はまるで開発中のエンジニアのようで、コードを繊細に打ち込み拍手で終演する様子はまるでクラシック音楽のコンサートのようで、その場で即興され展開していく様子はジャズを聴いているようでした。ライブコーディングには、”スクリーンを晒せ”と言う姿勢があり、ノートPCで行う操作はすべてプロジェクションされ隠すことなく公開されます。”コードとプロセスは秘匿されずオープンである”という性質はまるでオープンソースの概念のようです。こちらの動画 では、数人でコードを編集している様が見え、これもまた音楽のセッションそのものです。
ユークリッドリズム
ORCΛのオペレーターの一つ”u”には、「ユークリッドリズム」を生成する役割があります。この言葉もORCΛを触って初めて知り、調べて、そして作ってみました。別途記事にしています: Euclidean Rhythm ユークリッドリズムとは - miso_soup3 Blog
OCRΛの作者
ORCΛは氷山の一角です。ORCΛの作者のサイトにいくと、他にも60以上のソフトウェアの作品があります。その内容が date format, wiki engine, 何かの Language だったり、何かがすごいです。トラッキングや普段使うであろうツールはすべて自作されているのでは?と思います。私にわかることは、それが普通ではなく、独特な作者の哲学に満ち満ちていることです。
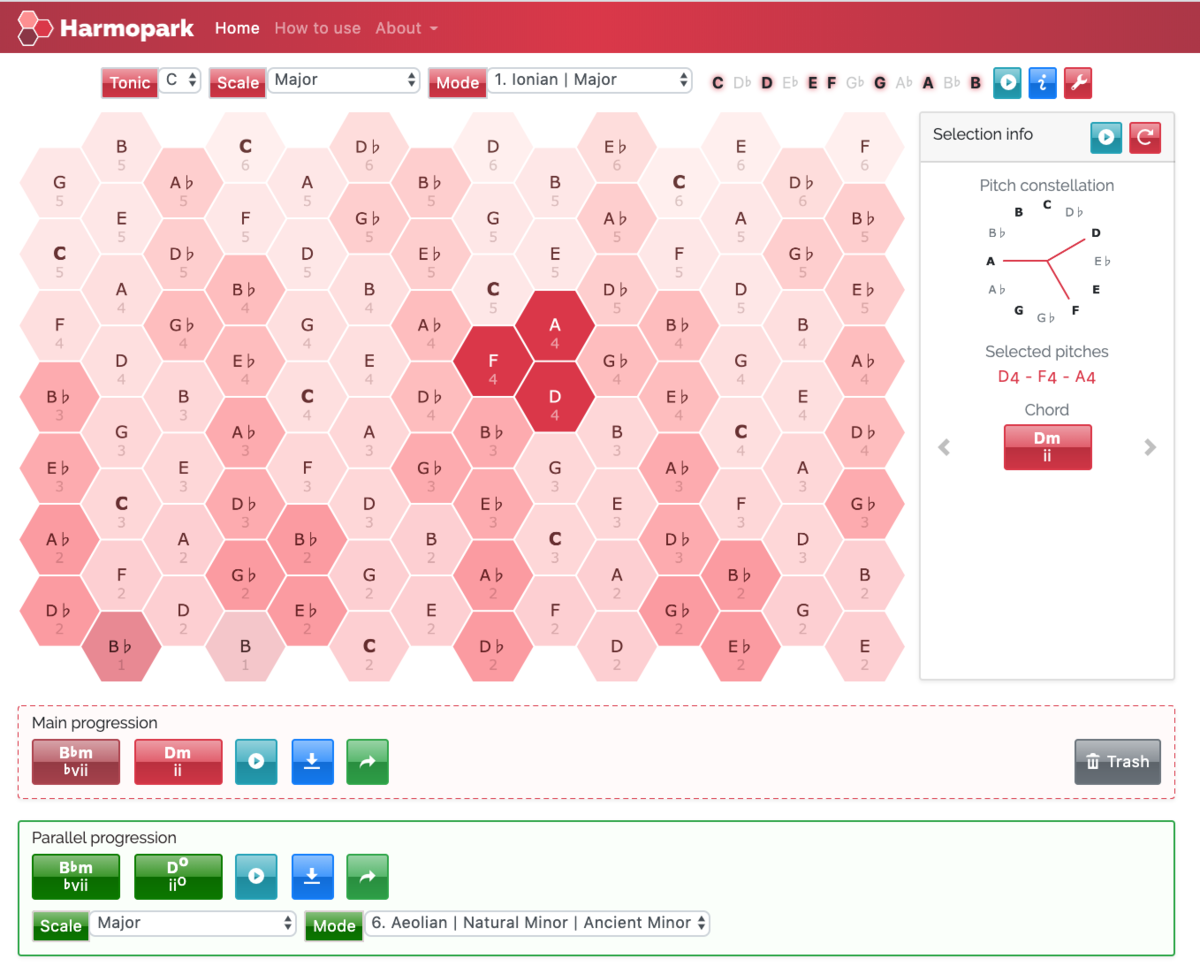
2. Harmopark by Pedro

Harmoparkは、Harmonic table note layout で配置された音を使ってコード進行・メロディーを作成するツールです。六角形の1つをクリック/長押しするとその音が鳴り、右クリックで複数の音を選ぶと右側にコードが表示されます。そのコードを下の方にドラッグすると、複数のコードが並び、再生ボタンからコード進行を確認できます。
Credits | Harmopark こちらのページに、誰が/なぜ/どのように作ったかが書かれています。p5.js、Tone.jsが使われています。
Harmonic table
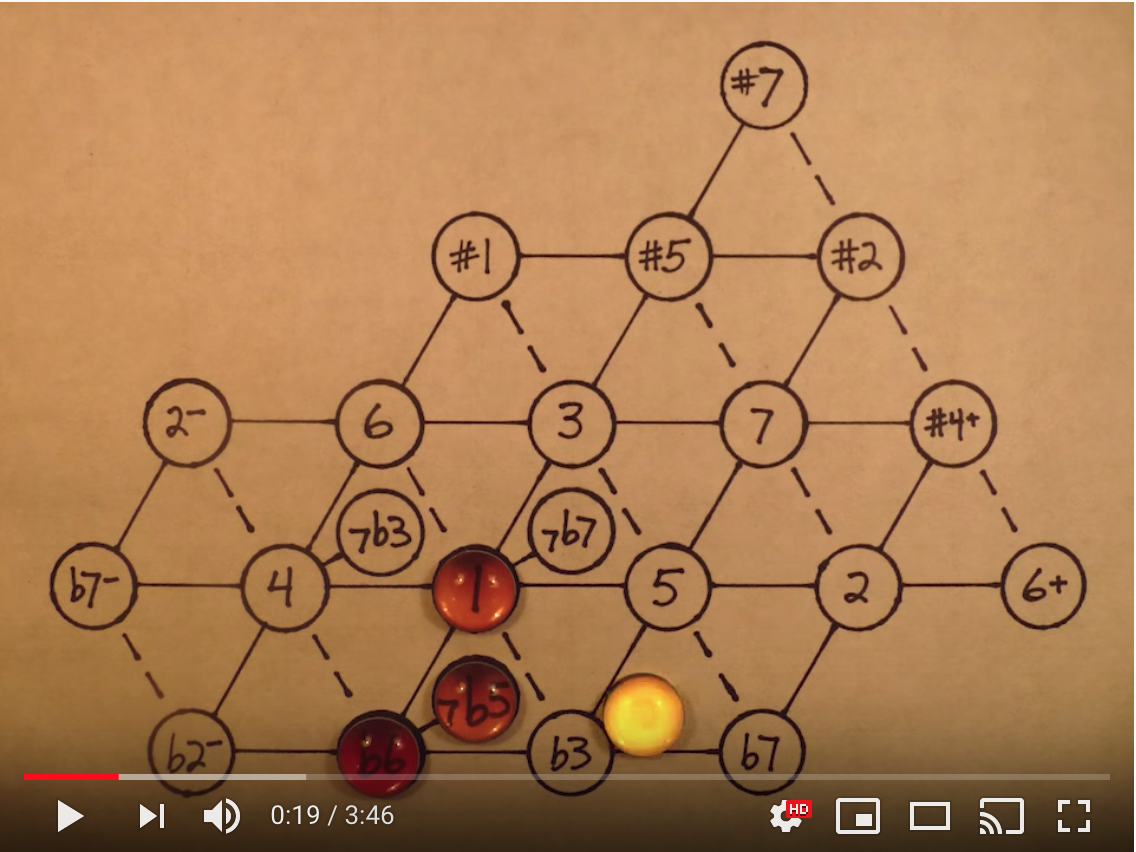
Harmonic tableとは、音の距離と関係を幾何学的に視覚化した音の配置の仕方です。すごく雑に例えると、ジャンケンのグー・チョキ・パーの3つの要素は、単純に直線で並べるよりも、三角形△で並べた方が、勝敗の関係が分かりやすい、なのでその配置をみながら次に出す手を決めよう、という感じです。鍵盤のように左から右へ半音ずつ並べる一方で、Harmonic tableは、長3度・短3度・完全5度の3つのベクトルで音が配置されます。なので1つの要素は六角形になっています。
Harmonic Tableのようなダイアグラムを使って、ある曲のコードとメロディーの動きを表現した動画がみていて面白いです↓

Tonnetz
Harmonic Tableは、オクターブの音が複数存在しますが(ドは複数個ある)、オクターブの概念を除いて(ドは1つしかない)トーラス構造にしたものがTonnetzです。
- Tonnetz - Wikipedia
- Tonnetzと反転した調性の世界 | ぷるれこ
- pooneilの脳科学論文コメント: tonnetz(三和音のトーラス構造)についていろいろやってみた(1)
- あああああさんのツイート: "⚡️ 「Tonnetzとその使用例」 https://t.co/nt3hFtyxN4 流行りのNegative Harmonyの解説に五度圏を使って厳しいことになってる説明が散見されたので、Tonnetzというツールの使い方と共にまとめました。"
3. 魔法の伴奏 by ずっしー
ペンタトニックスケールを利用した”黒鍵を適当に弾くだけ” で曲っぽくなる魔法のような伴奏です。しかし、実際に伴奏と黒鍵の演奏を試してみて、”黒鍵を適当に弾く”ことでさえもやや難しいと分かりました。というのは、黒鍵は細くて、油断すると黒鍵からずれてしまいます。また、当たり前ですがキーボードや人がいないと遊べません。
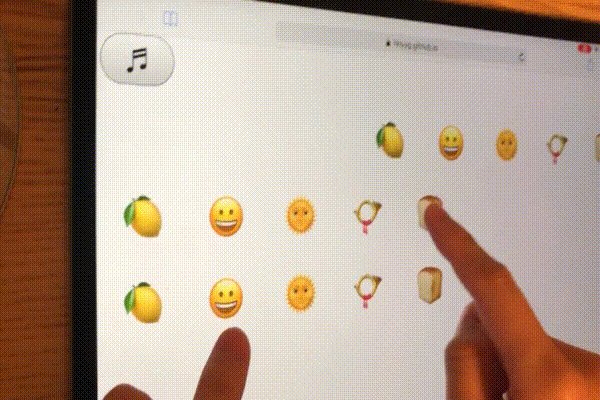
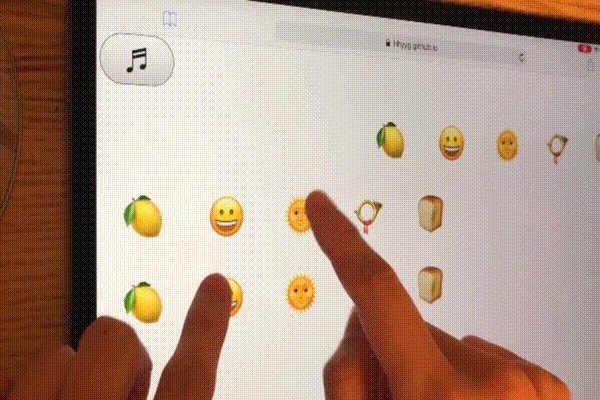
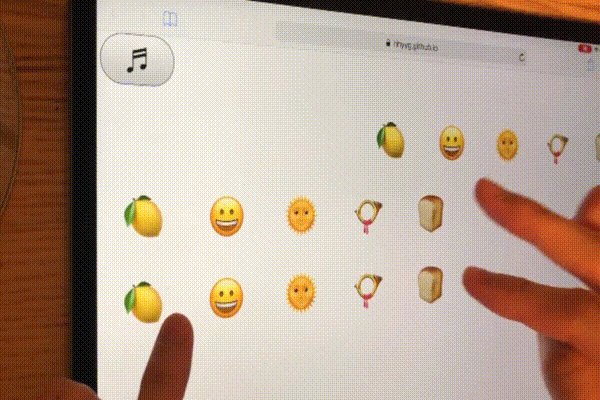
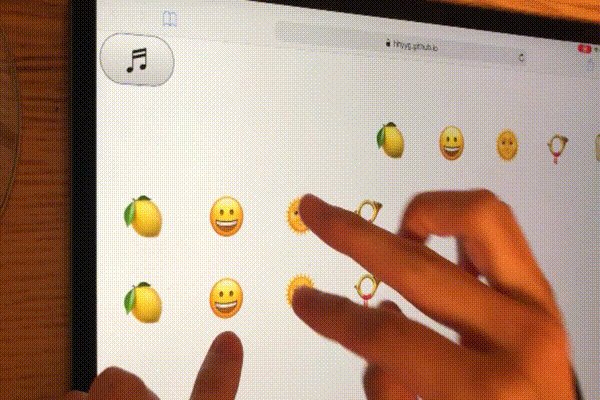
🍩絵文字と魔法の伴奏
家に鍵盤がなくても魔法の伴奏を味わいたい、鍵盤でなくても押せるものなら何でもいいのでは?と思いました。そこで、絵文字で魔法の伴奏を体験できるツールをWebで作りました↓ 音はTone.jsを使いました。

🎨お絵かきと魔法の伴奏
次に、鍵盤でなくてもいいんだよな…お絵かきしたら演奏できるとかどうだろう?と思いました。そして作ったものが↓です。また、UIはp5.jsでトライしてみました。(このような動きのためにp5.jsを使うのはやっぱり辛かったです。)

4. TENORI-ON by YAMAHA
2008年頃に発表された16*16のマスを使った音楽ツールです。1つのボタンを押すことで発音を設定し、左から右へ順番にループのように繰り返し発音されます。上下が音階、左右が時間軸です。
同じように16*16のマスで、音階をペンタトニックスケールにしてWeb上で試せるものが、tonematrix です。
魔法の伴奏と同じようにペンタトニックスケールなので、適当にどのマスをONにしても、いい感じのサウンドを作成できます。
音の情報は16*16のON/OFFだけで構成されるので、bitで32進数に変換して、https://www.audiotool.com/tonematrix/0.800.800.100.0.0.g0.0.0.20.0.0.0.0.0.400 といったURLで共有できます。
5. Music of Squares by Hay
- Music of the Squares: David Ramsay Hay and the Reinvention of Pythagorean Aesthetics – The Public Domain Review
- The natural principles and analogy of the harmony of form : Hay, D. R. (David Ramsay), 1798-1866 : Free Download, Borrow, and Streaming : Internet Archive
最後に全く分かっていないものを持ってきたのですが…。音楽の理論や美しさを視覚的な色や形で表現した…というもののようです。音符を色にマッピングしたり、音を図形にマッピングして和音を複合図として表しているように見えます。バッハを聴くと幾何学的なメッセージを感じるとよく言われますが、このマッピングにより実際に曲を幾何学模様で表現できるのではないかというロマンを感じます。
Google's Code Review Guidelines を読んでアクションに落とす
Summary
Google's Code Review Guidelines を読み、具体的にどうアクションするかを念頭に置くため、アクションリストだけをまとめました。
- Google Engineering Practices Documentation | eng-practices
- 2019/9/6頃に公開されました。
- Google エンジニアリング・プラクティス ドキュメント | eng-practices
- 2019/9/16頃には全ての翻訳が完了しています。
- 非公式の日本語翻訳。今回まとめる際に大変参考になりました。
レビュアー向けのガイド
The Standard of Code Review 基準
- プルリクのコードが完璧でなくても、確実に改善するのであれば、積極的に承認する。
- 重要でない指摘は、”Nit:” をつけることで、変更するか否かは作者に委ねることを伝える。
- コードレビュー上のコメントでのやりとりが難航しそうなとき、対面のミーティングやビデオ会議を行う。
- そのとき、他のレビューワーのために、議論の結果はコメントとして記録する。
- 合意を得られないからといって、プルリクを放置しない。
What to Look For In a Code Review 何を見るか
- ユーザーへの影響を理解するにはコードだけでは分からないこともあるので、動作確認を行う。
- 難しい場合は、作者にデモをお願いする。
- オーバーエンジニアリングに警戒する。
- 適切なテストを求める。
- コード中のコメントがWhyであるか、Whatになっていないかを確認する。コメントが必要なものかを確認する。
- 個人的なスタイルの好みに基づくものは“Nit:”とする。
- 関連するドキュメントのアップデートを依頼する。
- すべての行を読み、自分で理解する。
- コードを読むのが難しい場合は、明快にするよう作者に伝える。
- レビュアーとして自分がふさわしくないと感じるのなら、他の人をレビュアーにアサインする。
- コードの変更で良いところがあったら、それを作者に伝える。
Navigating a CL in Review どう進めるか
- ステップ1: 説明をよく読む
- プルリクの説明はよく読む。
- 変更が行われるべきでない場合は、すみやかに、理由・代替案を丁寧に説明する。
- 望ましくない変更が多く発生する場合は、コードレビューの前の開発プロセスを見直す。
- ステップ2: メインとなる部分を見つけ、設計を確認する
- まず、メインとなる部分を探す。
- コードの変更が大きい場合は、分割を依頼する。
- 設計に問題がある場合は、すみやかにコメントを送る。
- ステップ3: 他の部分を読む
Speed of Code Reviews スピード
- 集中しているときでなければ、レビューがきたらすぐに行う。レビューで自分の集中を妨げない。
- コーディングが完了したとき、昼食の後、キッチンから戻ってきたときにレビューを行う。
- 1営業日中までにレスポンスする。
- レビューは翌朝の最初に行う。
- 忙しい時は、いつできるかをレスポンスする。他のレビュアーを提案する。最初に大雑把なコメントをする。
- 未解決なコメントがあったとしても、細かい変更であったり、後で変更されるだろうと言う場合は、承認する。
How to Write Code Review Comments コメントの書き方
- 礼儀、あいまいではなくはっきりとした態度、尊敬する気持ちをもつ
- 開発者に対してコメントをしない。コードについてコメントをする。
- 「なぜか」を説明する。
- 問題を指摘することと、具体的なコードを提供することの間で適切なバランスを取る
Handling Pushback in Code Reviews
- 対立がおきたとき:
- 立ち止まり、開発者の意見が正しいのではと考える。
- 理解しようとする姿勢が伝わるようにする。
- なぜ、提案が正しいと思うのかを、丁寧に説明する。
- 後でやる、が発生したとき:
- 「後でやる」が実行されることは少ないので、今すぐやるべきと主張する
- すぐできないときは、チケットを切る
- レビュー基準のブレにより不満が発生したとき:
- 恐らくその不満は、レビューのスピードをあげることで解消できるので、それを検討する
プルリクの作成者向け
Writing Good CL Descriptions
- 1行目:短い要約。コードの変更によって具体的に何がなされたのか。(英語の場合は、命令形を使う)
- 残りの本文は、十分な説明を書く。何を解決したか。なぜそれが良い解決方法であるのか。欠点は何か。なぜ変更したか。
- プルリクを送信する前に、見直す。
Small CLs
- コードの変更は、1つのことだけを扱う。
- 100行は妥当、1000行は大きすぎる。1ファイルの200行は問題ないかもしれないが、50ファイルにわたる200行は大きすぎる。
- 分割した場合は、他のプルリクがあることを伝える。
- リファクタリングは分離する。
- 関連するテストコードは分離しない。
- 大きなコード変更をする前に、先にリファクタリングのみ行う。
- コードの変更が大きくなった時は、レビュアーに了承を得る。
How to Handle Reviewer Comments
- コメントに怒りで返事をしてはいけない。
- レビュアーのコメントが建設的でないときは、対面かビデオ会議する。
- レビュアーがコードを理解できなかった場合、コードを適切に変更するか、コードにコメントを残す。
- コメントが来たとき、反射的に考えるのではなく、立ち止まり、そのコメントは正しいか?をよく考える。
- 対立したら:
- コードレビューの基準を読む。