dotnetConf MVC 6 のセッション
このエントリは昨日 dotnetConf の動画を Channel 9 で見る の続きです。引き続き若干趣味寄りです。
dotnetConf のセッション動画が公開されています。その内の1つ、Daniel Roth 氏のセッション ASP.NET MVC 6 (now with integrated Web API!) について追ってみます。
Daniel Roth 氏のセッションはいつも早口でエキサイティングですよ!
ここではセッションの内容を追うと共に、”こんな感じのセッションがオンラインで発表されていて、Channel 9 で見れるよー”と紹介できればと思います。
※セッションの翻訳ではありません。私の解釈も+しています。また、間違っている可能性もあります。
※まだ CTP なので今後大いに変更される可能性があります。
テーマは ASP.NET vNext の MVC 6。全く新しい Web フレームワークです。
MVC 6 とは?
現在
MVC 6 に入る前に、現状の確認から。
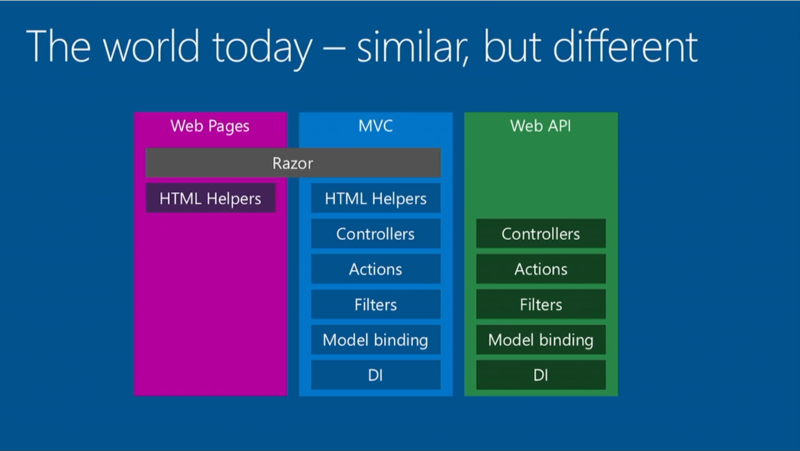
今 ASP.NET には 3 つの Web フレームワークがあります。 Web サイト向けの Web Pages と MVC。Web サービス向けの Web API です。(WebForms もありますが、ここでは取り上げられていません。MVC の1つ前の姿という捉え方かな?と)

3 つとも似たような働きをするが、実装は全くの別物。例えば、Controllers, Action といったコンセプトは MVC と Web API 双方で採用されているが、実装は別物。 Web API は新しい HTTP モデルで 1 から作り直したようなものです。 DI の仕組みも、それぞれのフレームワークが自身のものを保有している状態。ホスティングは、MVC は IIS Only だけど、Web API の方は self-host や Windows Service 等も可能です。
…等々と図に示されているように、Web フレームワークとして同じ働きを担う部分が、実は、それぞれ全く別の実装になっています。
統合へ

MVC 6 は、それらのフレームワークを 1 つに統合した新しい Web フレームワークです。誤解しやすいのですが、Web API や Web Pages がオワコンになったわけではありません。”なんだ Web API は結局 MVC になるんじゃん”とかでもありません! MVC 6 は、Web API の次のバージョンでもあり、Web Pages の次のバージョンでもあります。
MVC 6 はどんな感じ?

MVC 6 はどんな感じかを箇条書きで。
- 今まで重複していた実装が統一されます。HTTP まわりや DI、ルーティング等々。
- Web サイト構築はもちろん、Web API のように サービスも提供できます。コンテンツネゴシエーション、JSON、XML も OK。
- Web Pages から MVC へ移行可能?(どうやるんでしょう?)小規模アプリから大規模アプリへの変化にも対応できます。
- Dependency Injection ありき
- System.Web からの脱却。IIS や self-host が可能。
- MVC 6 は新しい ASP.NET vNext パイプライン上に構築されます。今までの MVC 5, Web API 2 から移行はできません。
- ちなみに OWIN Middleware は搭載可能。(ただし Katana の時とは違うやり方です)
- クラウド最適化モード
OWIN についての参考:ASP.NET vNext Moving Parts: OWIN
(個人的には、Web API の コンテンツネゴシエーションや MediaTypeFormatter に該当する部分がどんな実装になるか気になります。新しく Web フレームワークが作成されたことで Web API たるものはそこが重要になのかな?と…)
始め方
ASP.NET vNext は、Visual Studio "14" CTP で始めることができます。Visual Studio 2013 との併用はできないので注意。(Azure の仮想マシンではイメージが用意されている模様。http://blogs.msdn.com/b/bharry/archive/2014/06/05/visual-studio-14-ctp-available-as-an-azure-vm.aspx)
ソースは Github にて公開。MVC 6 は "Mvc"リポジトリにあります。始める際は "Home"リポジトリのスターティングガイドが参考になります。
ASP.NET 公式サイトでもドキュメントが公開されています。http://www.asp.net/vnext
デモ
ここからは、Visual Studio "14" CTP を使った MVC 6 のデモ。ここでは、一部をピックアップして 単に操作を紹介します。
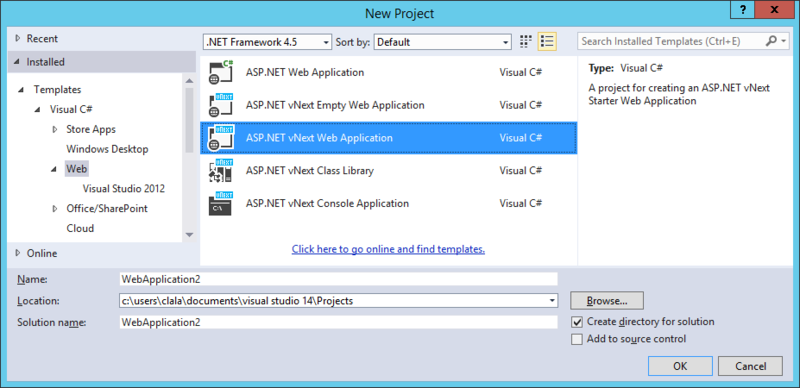
プロジェクトの作成
プロジェクトテンプレートには、”Console Application”が。

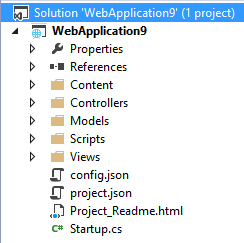
"ASP.NET vNext Web Application"を選択した場合のソリューションエクスプローラー。

project.json の dependencies
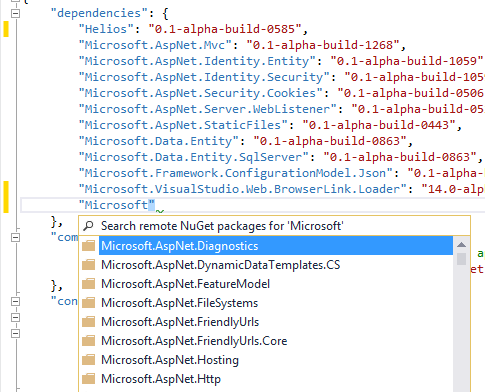
project.json の dependencies には プロジェクトの依存周りの設定を記述します。試しに、”Microsoft.AspNet.Diagnostics” を追加してみます。


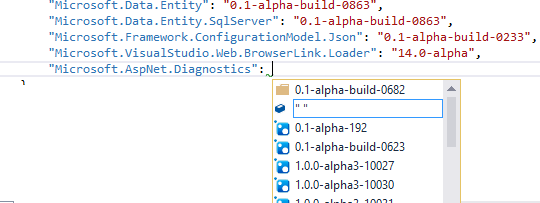
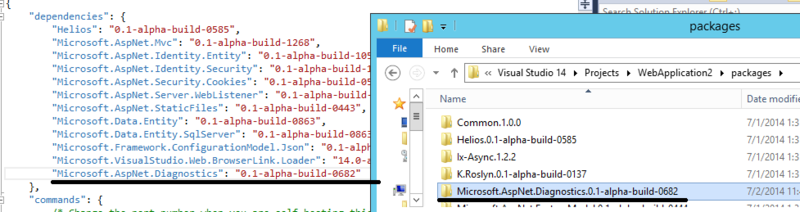
”フォルダ―アイコン”になっているバージョンを選択し、project.json を保存します。すると、VS が自動的にリストアを行い、プロジェクト内のフォルダにパッケージが展開されます。

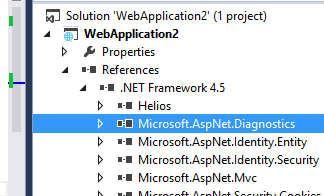
ソリューションエクスプローラーの References のところも反映されました。

別プロジェクト参照の場合は、↓のように新しいプロジェクト「MisoProject」を作成すると…

インテリセンスに出てくるので、再度 project.json を保存します。

これで OK みたいです。

参考:ASP.NET 公式サイトに詳細があります。 Getting Started with ASP.NET vNext and Visual Studio "14" | The ASP.NET Site
Controller
Controller は、↓のようにベースクラスを継承しない方法も OK。(プロジェクトテンプレートのコードでは継承しています。)
DI で取得する IActionResultHelper を使って、return View(); や return Json() 等を行います。
ActionContext や ViewData などは Property Injection によりインスタンスを取得することが可能。
public class MyController { public MyController(IActionResultHelper result) { _result = result; } private readonly IActionResultHelper _result; public ActionContext ActionContext { get;set; } public ViewDataDictionary ViewData { get; set; } // ~/my public IActionResult Get() { return _result.Json("friday"); } // ~/my/top public IActionResult Top() { return _result.View("Top", ViewData); } }
実行
そのまま VS から実行も可能ですが、コマンドラインから MVC 6 アプリを起動してみます。
まずは、project.json にコマンドの定義があるのを確認。URL が「http://localhost:5000」となっていることを確認します。
"commands": { /* Change the port number when you are self hosting this application */ "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000" },
コマンドプロンプトを起動して、↓のように「k web」で起動します。
C:\Users\clala>kvm list
Active Version Runtime Architecture Location
------ ------- ------- ------------ --------
* 0.1-alpha-build-0446 svr50 x86 C:\Users\clala\.kre\packages
0.1-alpha-build-0446 svrc50 x86 C:\Users\clala\.kre\packages
1.0.0-alpha3-10071 svr50 x86 C:\Users\clala\.kre\packages
C:\Users\clala>cd "C:\Users\clala\Documents\visual studio 14\Projects\WebApplica
tion9\WebApplication9"
C:\Users\clala\Documents\Visual Studio 14\Projects\WebApplication9\WebApplicatio
n9>k web
Started
これで「http://localhost:5000」にアクセスできます。

kvm のセットアップについては https://github.com/aspnet/Home/wiki/version-manager、https://github.com/aspnet/Home/blob/master/README.md が参考になります。
(kvm update を実行すると 1.0.0-* のパッケージを取得できますが、これで実行すると何故かエラーにorz。alias で default を 0.1-* に設定すると無事起動できました。)
デプロイ
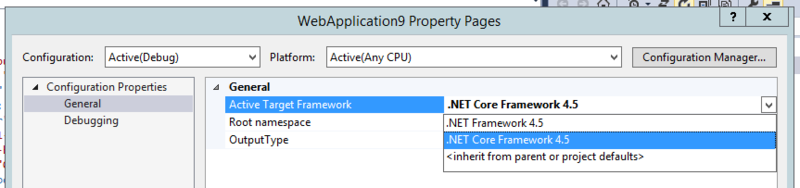
プロジェクトのプロパティから、cloud-optimized の「.NET Core Framework 4.5」にスイッチが可能。

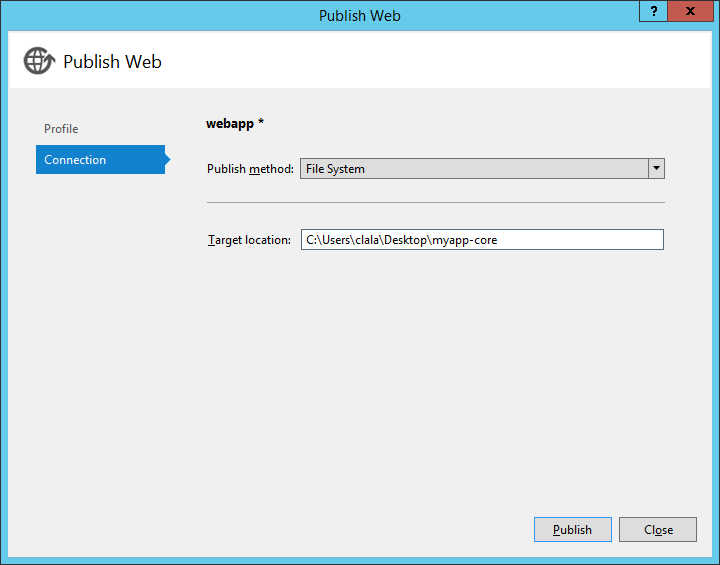
このモードでデプロイしてみます。プロジェクトと右クリックし、デプロイを選択。
「File System」でデプロイ先はローカルフォルダを選択します。

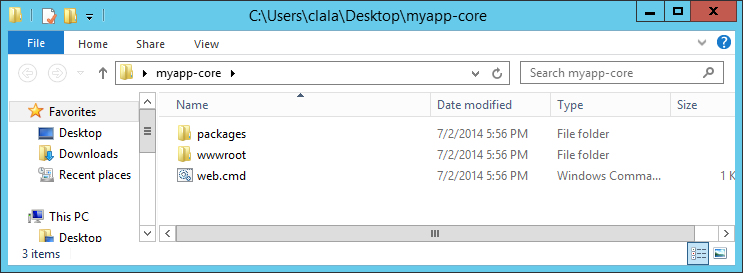
展開されたフォルダは↓のように。

「web.cmd」ファイルの中身は次のようになっています。
@"%~dp0packages\kre-svrc50-x86.0.1-alpha-build-0446\bin\klr.exe" --appbase "%~dp0wwwroot" Microsoft.Framework.ApplicationHost web %*
先ほどと同じように、project.json の web コマンドを呼び出す感じですかね…。
コマンドプロンプトから、「web」を叩くと「http://localhost:5000」にアクセスできます。
C:\Users\clala\Desktop\myapp-core>web Started

MVC 5.2, Web API 2.2
デモを終えた後は、MVC 5.2 と Web API 2.2 を紹介し、質問タイムでセッションは終了。
このエントリではセッションの一部の情報しか載せていません。
セッションの途中も、オーディエンスの質問に答えながら詳細を話してくれるので、気になる方は是非動画をご覧ください。
MVC 5.2 と Web API 2.2, Web Pages 3.2 はつい先日リリースされた模様。
ASP.NET MVC 5.2 / Web API 2.2 / Web Pages 3.2 がリリースされました - しばやん雑記
Announcing the Release of ASP.NET MVC 5.2, Web API 2.2 and Web Pages 3.2