URL Rewrite と Tilde(~) の併用時の注意
2年前の古いネタになりますが、Razor 3(ASP.NET MVC 4)の破壊的変更により、
URL Rewrite と <a href="~/Content/pa.jpg"/> 等といったチルダを併用すると、想定したパスが出力されない可能性があります。
URL Rewrite にて、Request URL と 書き換え後の URL の階層が同じ場合は、問題は起きません。
参考
- Release Notes for ASP.NET and Web Tools 2013.1 for Visual Studio 2012
- Razor 3 の破壊的変更の説明があります。
- URL rewrite issues with ASP.NET Razor 3
- Tilde (~) notation maps to the original URLs by using IIS URL rewrite in ASP.NET Web Pages Razor V3
目次
対策
Global.asax にて
public void Application_BeginRequest(object sender, EventArgs e) { Context.Items["IIS_WasUrlRewritten"] = "false"; }
または、
.cshtml の中で(_Layout.cshtml とか)
Request.ServerVariables.Remove("IIS_WasUrlRewritten");
再現手順
準備
ASP.NET のプロジェクトを用意し、下記の用に「/Content/pa.jpg」で取得できる画像を用意します。
[root]
└Content フォルダ
└pa.jpg
「/Home/About」でアクセスできるページを用意し、そのページにて
<img src="~/Content/pa.jpg" />
と HTML タグを挿入します。
「/Home/About」でアクセスし、画像が正しく表示されていることを確認します。

かぼちゃの画像。
パターン A /profile -> /home/about
Web.config にて、「/profile」 でアクセスしたときに、「/home/about」 へ URL を書き換えるように設定します。
<rewrite> <rules> <rule name="slug" stopProcessing="true"> <match url="^profile" ignoreCase="true"/> <action type="Rewrite" url="/home/about"/> </rule> </rules> </rewrite>
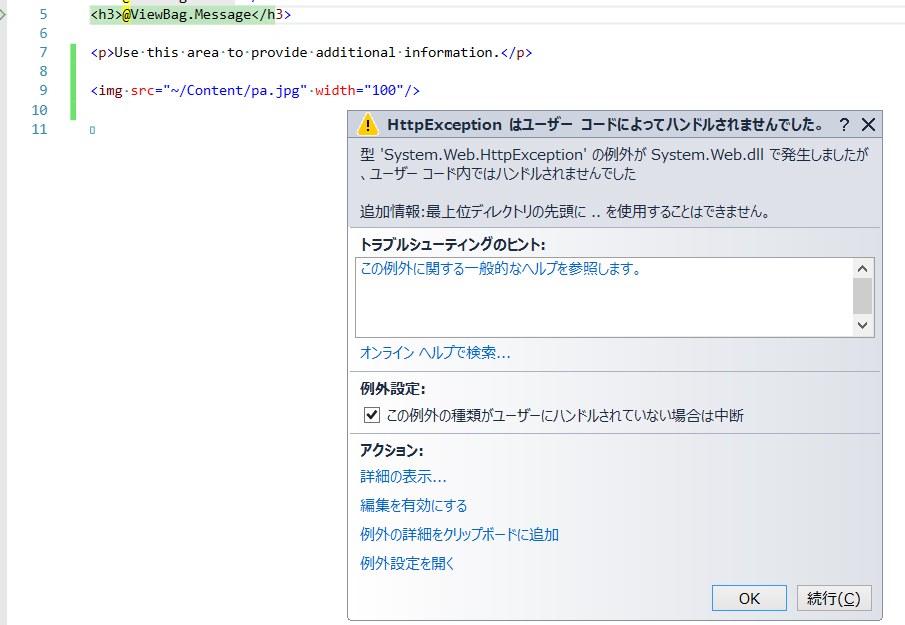
実行し、「/profile」でアクセスすると、エラーとなります。

”追加情報:最上位ディレクトリの先頭に .. を使用することはできません。”
パターン B /home/profile/dayo -> /home/about
Web.config にて、「/home/profile/dayo」 でアクセスしたときに、「/home/about」 へ URL を書き換えるように設定します。
<rewrite> <rules> <rule name="slug" stopProcessing="true"> <match url="^home/profile/dayo" ignoreCase="true"/> <action type="Rewrite" url="/home/about"/> </rule> </rules> </rewrite>
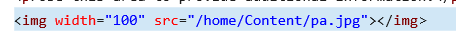
実行し、「/home/profile/dayo」でアクセスすると、画像が表示されません。
ソースを表示すると、次のように想定していないパスが出力されています。

パターン C /home/profile -> /home/about
パターンA, B と同じように、Web.config にて、「/home/profile」 でアクセスしたときに、「/home/about」 へ URL を書き換えるように設定します。
この場合は正しく画像が表示されます。