Visual Studio 2013 で Bower を使う
Visual Studio 2013 で Grunt, Bower を使った運用ができるかなと思い試してみました。その手順を記載します。
参考サイトは 2015/1 に来日されるハンセルマンのブログから:Introducing Gulp, Grunt, Bower, and npm support for Visual Studio
VS 2013 で Grunt, Bower を使ってる図

所感
- VS からできるといっても今のところは CUI に近い感じ。
- 操作は VS 2015 の場合とほぼ同じ。
- パッケージを取得だけではなく配置まで細かく設定できるのは便利そう。
- Web Essentials と同じ匂いを感じます。(Mads Kristensen 氏が関係しているから?)
- Web Essentials 2015 では、コンパイラ等の node.js ベースのツールが取り外されるみたい。http://vswebessentials.com/changelog
まずは
ASP.NET における Grunt, Bower の概要については、ASP.NET 5 と Visual Studio 2015 では Bower と Grunt が標準になるみたいなので勉強してみた - しばやん雑記 をご確認下さい。
インストール
下記の環境を用意します。
- node.js
- Visual Studio 2013 Update 4
- 必須なのは Update 3 以上。
3 つの Visual Studio 拡張機能をインストールします。
コマンドプロンプトにて
コマンドプロンプトにて npm install grunt-cli -g を実行します。
参照(Task Runner Exporer の Prerequisites から)
Visual Studio にて
例として ASP.NET MVC のプロジェクトで試してみます。Polymer のパッケージを取得し、その中から Polymer.js を「Content」フォルダ内に配置します。
(Polymer は Bower によるインストールを推奨しています。)
プロジェクトを作成した後、3 つのファイル―「package.json」「gruntfile.js」「bower.json」を root 直下に作成し、下記のようにコードを記述します。

▼package.json(npm パッケージの定義)
{
"version": "0.0.0",
"name": "WebApplication97",
"private": false,
"devDependencies": {
"grunt": "~0.4.5",
"grunt-bower-task": "~0.4.0"
}
}▼gruntfile.js(Grunt タスクを書く)
module.exports = function (grunt) {
grunt.initConfig({
bower: {
install: {
options: {
targetDir: "Content ",
layout: "byComponent",
cleanTargetDir: false
}
}
}
});
grunt.registerTask("default", ["bower:install"]);
grunt.loadNpmTasks("grunt-bower-task");
}targetDir には、インストールしたライブラリを配置したいフォルダを指定します。
▼bower.json(Bower のパッケージを定義)
{
"name": "WebApplication97",
"version": "0.0.0",
"dependencies": {
"polymer": "Polymer/polymer#~0.5.1"
},
"exportsOverride": {
"polymer": {
"js": "polymer.js"
}
}
}exportsOverride で指定したコンテンツが、「gruntfile.js」のtargetDirで指定したフォルダに配置されます。省略可です。この設定については後述。
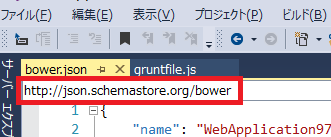
Json スキーマ設定
Json を記述する際は、インテリセンスがあると便利です。bower.js と package.json にて、上のバーにて次の値を設定します。
- bower.js : http://json.schemastore.org/bower
- package.json : http://json.schemastore.org/package
↓ここに設定

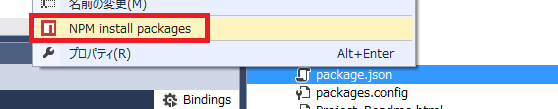
npm
「package.json」を右クリックし、「NPM install packages」をクリック。

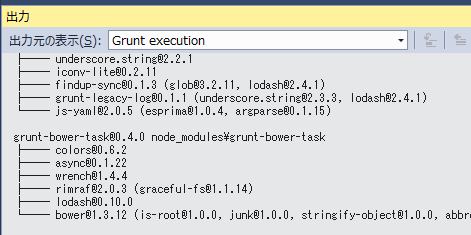
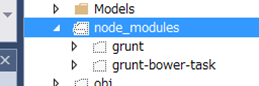
インストールが完了すると、出力ウィンドウに下のように表示され、ソリューション内に「node_modules」フォルダが作成されます。


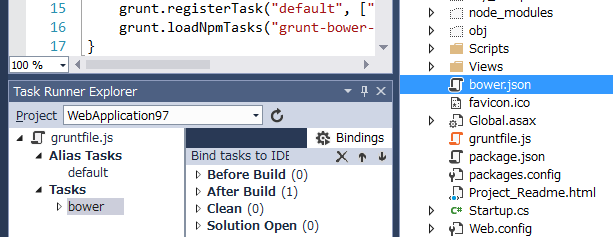
Task Runner Explorer から Grunt のタスクを実行
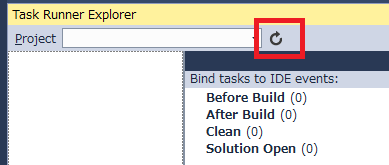
Visual Studio のメニューから「表示」>「その他のウィンドウ」>「Task Runner Explorer」をクリックし、Task Runner Explorer を表示します。
図の赤枠にある更新ボタンをクリックします。

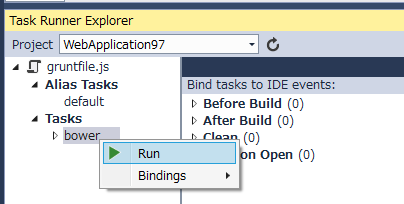
すると gruntfile.js が読み込まれますので、図のように bower から「Run」をクリックします。

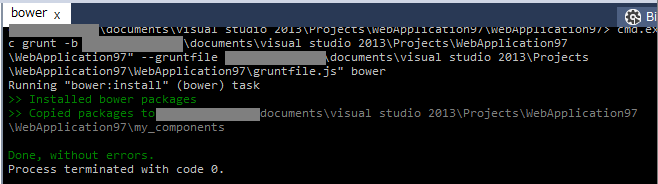
インストールが完了すると、右側にログが表示されます。

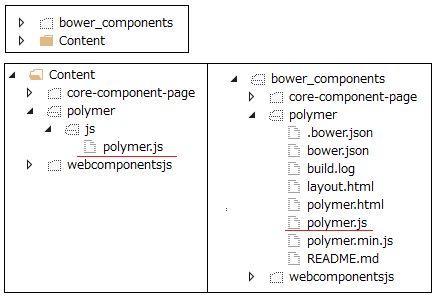
ソリューション内には、「bower_components」フォルダが作成されパッケージがインストールされています。ここで、「Content」と「boiwer_components」2つのフォルダを確認すると、双方に格納されているファイルが違うことがわかります。

この挙動は、先ほど npm install した grunt-bower-task によるものです。このあたりのパッケージの配置の設定については、こちらの記事が参考になります。 bowerでインストールしたファイルの配置を設定するにはgrunt-bower-taskが便利
以上、手順でした。
他
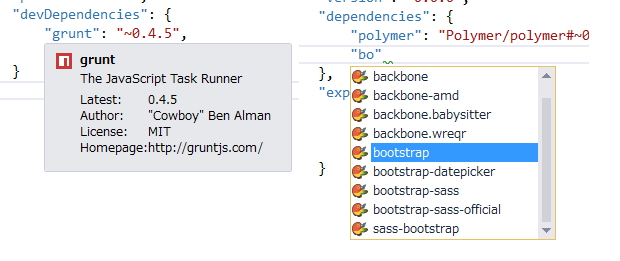
package.json, bower.json ではインテリセンスが効きます。

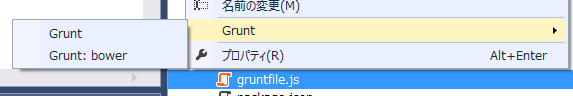
gruntfile.js の右クリックからの Run。

bower.json の右クリックからの Run。(この場合、grunt-bower-task は影響しないと思われる。)

他
もし何かエラーがおきた場合は、次の項目が参考になるかもしれません。必須かどうかは確認できず。
- PATH環境変数に「git」が登録してあるか
- node.js のバージョンが 0.10.22 以上であるか
- bower.json ファイルのエンコード指定
- bower.json を開く -> VS の「ファイル」>「名前を付けて bower.json を保存」>「エンコード付きで保存」Shift JIS